In this Adobe XD tutorial you will learn how to create a resume web page design using a resume website template. You’ll also learn how to easily animate parts of its elements.
What You Will Learn in This Adobe XD Tutorial:
- How to use a resume website template in Adobe XD
- How to mask and group objects
- How to animate horizontal and vertical scrolling
- How to save components
- How to create hover animations
- How to create interactive prototypes
For more inspiration on how to adjust or improve your final resume web page design you can find plenty of resources at GraphicRiver.
What You Will Need:
You will need the following resources in order to complete this Adobe XD CV design:
- Amber resume website template
- Neon portrait of a young attractive man photo

1. How to Adjust the Resume Website Template
Step 1
Download the Amber resume website template and open it in Adobe XD. Delete the Amber (Light) artboard and focus on the remaining Amber (Dark) artboard. Select the groups highlighted in the first image and remove them.

Step 2
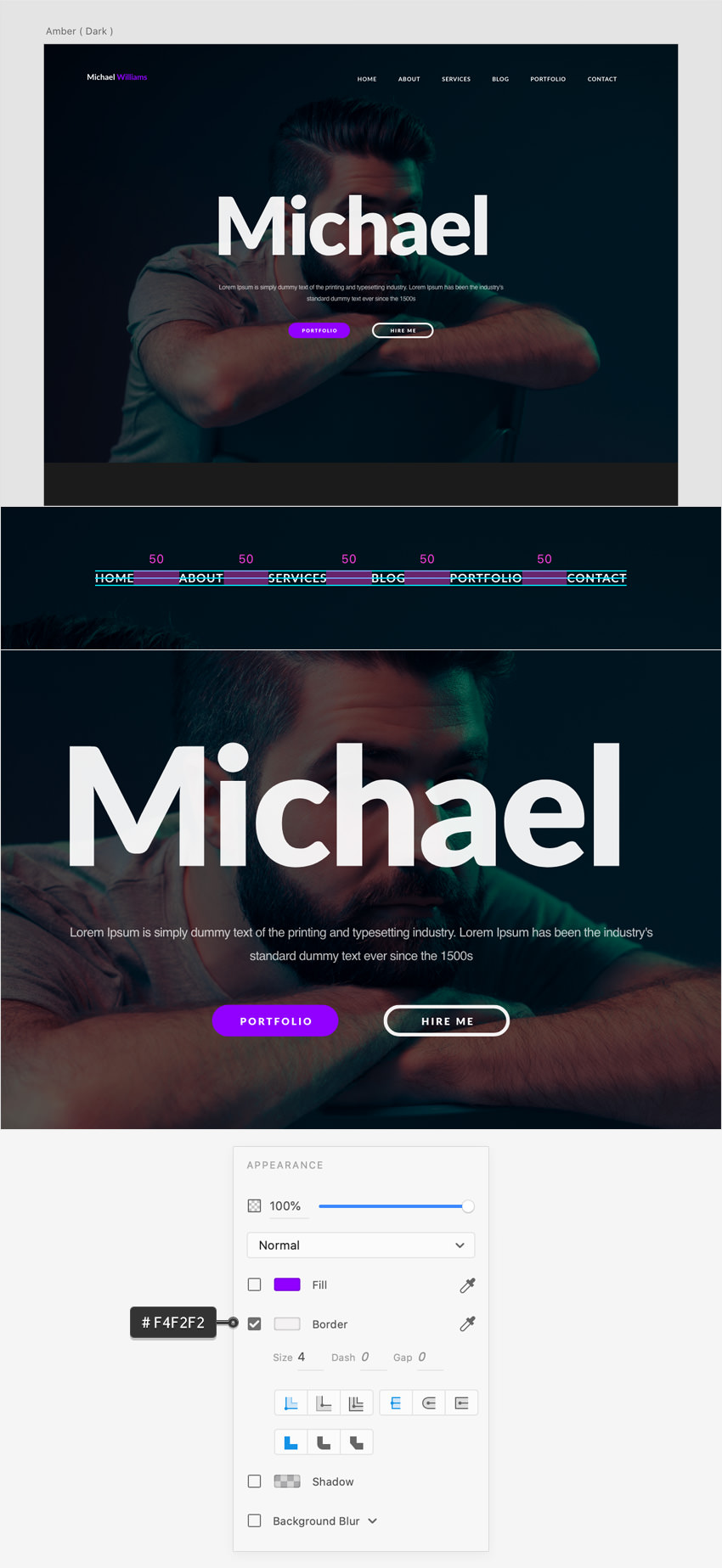
Now, let's make some small adjustments to this resume website template. Start with the Home page section. First, change the Amber text from the top-left corner with Michael (#FFFFFF) Williams (#9013FE).
Adjust the spacing in your menu as shown below, replace the large Amber text with Michael and remove the purple dot.
Duplicate the PORTFOLIO button and move the copy to the right, leave a 50 px gap between these two objects. Select the new button shape, disable the Fill and add a white Border. Set the Size to 4 and check the Inner Stroke button. Change the text for this second button to “HIRE ME”.
Finally, replace that background image with the Neon portrait of a young attractive man photo.

Step 3
Move to the About section. All you have to do is modify the spacing between the main components, as shown in the following image. Adjust the spacing between components to 100 px in the highlighted areas. This will add a bit of consistency to your final design making it easier on the eyes.

Step 4
Move to the Intermediate section and rename it Stats. First, adjust the top and bottom spacing as shown in the first image.
Add a rounded rectangle frame for each text box and set the Corner Radius to 20. Make sure that the spacing is even between all these rounded rectangles and center the text content inside each rounded rectangle.

Step 5
Move to the Blog section and adjust the spacing as shown in the first image. Open that Blog Grid group and keep only two Blog Grid Item groups. Adjust the styling as shown below.
Move to the Portfolio section and only adjust the spacing as shown in the second image. Do the same thing for the Contact Form section and replace the background image with that same Neon portrait of a young attractive man photo.

Step 6
Move all the sections of your design one under the other and adjust the height of your artboard accordingly. Have a look inside the Layers panel and arrange and rename your groups as shown below. This will make it a lot easier for you to locate and connect objects when you move to prototyping.
Click the name of your artboard and focus on the Property inspector. Select Vertical from the Scrolling menu and set the Viewport Height to 1080.

2. How to Create the Hover Animations in the Home Page of Your Resume Web Page Design
Step 1
Pick the Rectangle tool (R) and create an 136 x 2 px shape. Use the smart guides to easily place your shape as shown in the following image and then go to the Property inspector. Disable the existing Border using that check box and then click the Fill color well and change the color to #9025FB.
Using the same tool, create a 136 x 31 px shape and place it exactly as shown in the second image. The appearance attributes of this rectangle are not important as you're about to use this shape as a mask.
Select this rectangle along with the Michael Williams piece of text and the thin purple line. Right click on your selection and go to Mask with Shape (Shift-Command-M).

Step 2
Now, let's create out first hover animation. Make sure that your masked group is still selected, focus on the Property inspector and click the plus button from that Component section. Click again that plus button and add a Hover State. Make sure that it stays selected and return to your artboard.
Double click your group until you get to see that thin purple line. Select it and drag it below the text, as shown in the second image. Return to the Component section from the Property inspector and select the Default State.
With your component still selected, switch from Design to Prototype mode. Set the Easing to Ease-Out and the Duration to 0.3 seconds. Finally, click the preview button from the top-right corner of the screen to test your hover animation.

This is how your animation should look.

Step 3
Move to the first text element from your your menu to create a new hover animation. Pick the Ellipse tool (E) and create a 10 px circle. Place it as shown in the first image and set the Fill color to #9025FB.
Switch to the Rectangle tool (R), create a 63 x 10 px shape and place it as shown in the second image. You can lower its Opacity to about 50% to easily place your shape in the right place. Select this rectangle along with the purple circle and the piece of text that lies in the back and mask them (Shift-Command-M).

Step 4
Make sure that the masked group made in the previous step is still selected and turn it into a component. Add a Hover State and select it.
Double-click your selected group until you get to see that purple circle, and then drag it up, as shown in the second image. Once you're done, return to the Default State.
Switch from Design to Prototype mode, set the Easing to Ease Out and the Duration to 0.2 seconds. Repeat the same techniques to animate the rest of the elements from your menu.

This is how your hover animations should look.

Step 5
Using the Rectangle tool (R), create a 690 x 350 px shape and place it as shown in the first image.
Pick the Text tool (T) and add the “My name is” and “my mission is design” pieces of text. Place them as shown in the second image and set the fill color to white.
Switch to the Ellipse tool (E), create a 50 px circle, fill it with #9025FB and place it as shown in the second image.
Select the four elements made in this step along with the Michael and the Lorem Ipsum pieces of text and Group them (Command-G).

Step 6
Keep focusing on the group made in the previous step. Select the “My name is” piece of text and drag it next to the left edge of the artboard, and then select the “my mission is design” piece of text and drag it next to the right edge. Finally, select that purple circle and move it up, as shown in the following image.

Step 7
Keep focusing on that group. Select the red rectangle and bring it to front (Shift-Command-]), on top of the other elements of your group. A much easier way for you to select and move these objects would be in through the Layers panel.
Reselect this red rectangle along with the rest of the elements from this group and mask them (Shift-Command-M). Turn this masked group into a new component.

Step 8
Add a Hover State for your newest component, select it and move to your artboard. Select that "Lorem Ipsum" paragraph and lower its Opacity to 0%. Select the purple circle and the two pieces of text that lie outside your artboard and bring them to their original location, as shown in the second image.
Once you're done, return to the Property inspector and select the Default State for your component.
Switch from Design to Prototype mode, set the Easing to Ease In-Out and the Duration to 0.3 seconds, and then you can test your hover animation.

This is how your hover animations should look.

Step 9
Duplicate your PORTFOLIO button and place the copy below the HIRE ME button, as shown in the first image. Change the text from this new button to “LET'S DESIGN”.
Using the Rectangle tool (R), create a 140 x 35 px shape and place it as shown in the second image. Select this rectangle along with the HIRE ME and the LET'S DESIGN buttons and mask them (Shift-Command-M).

Step 10
Make sure that your HIRE ME button is still selected and turn it into a component. Add a Hover State for this new component and select it. Drag the LET'S DESIGN button on top of your HIRE ME button and then return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease Out and the Duration to 0.3 seconds, and then you can test your hover animation.

This is how your hover animations should look.

3. How to Create the Remaining Hover Animations in this Resume Web Page Design
Step 1
Focus on the first photo from your ABOUT section. Adjust the size of that purple rectangle to fit the dimensions of the photo and then center the More button, as shown in the second image.
Select these two elements along with the photo that lies in the back and turn them into a new component. Go to the Layers panel and turn off the visibility for the purple rectangle and that More button.
Add a Hover State for this component and select it. Return to the Layers panel and turn back on the visibility for the purple rectangle and that More button. Return to the Default State.
Switch from Design to Prototype mode, set the Easing to Ease Out and the Duration to 0.3 seconds, and then you can test your hover animation.

This is how your hover animations should look.

Step 2
Select the EXPLORE button and turn it into a component. Add a Hover State for this new component and select it. Change the Fill color of that rounded rectangle to #9025FB and then return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease Out and the Duration to 0.3 seconds, and then you can test your hover animation.

This is how your hover animations should look.

Step 3
Focus on the first element from the STATS section. Select the text along with that rounded rectangle and turn them into a component. Add a Hover State for this new component and select it. Change the Fill color of that rounded rectangle to #9025FB and then return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease In and the Duration to 0.2 seconds, and then you can test your hover animation.

This is how your hover animations should look.

Step 4
Focus on the first Blog Grid Item from the BLOG section. Turn it into a component, add a Hover State and select it. Change the color of that text background to #9025FB and the arrow button background to black (#000000), and then return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease Out and the Duration to 0.2 seconds, and then you can test your hover animation. Do the same changes for the second Blog Grid Item.
Select both Blog Grid Item components, duplicate them and then drag the copies to the right, as shown in the third image.

This is how your hover animations should look.

Step 5
Focus on the text menu fro the PORTFOLIO section. Using the Rectangle tool (R), add a purple rectangle behind that “ALL” pice of text. Select both the rectangle and the text and turn them into a component. Select that purple rectangle and lower its Opacity to 0%. Add a Hover State for your component and select it. Reselect that purple rectangle and increase the Opacity back to 100%. Return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease In and the Duration to 0.1 seconds, and then you can test your hover animation. Add the same type of hover animations for the rest of the elements from this menu.

This is how your hover animations should look.

Step 6
Focus on the first photo from your PORTFOLIO section. Adjust the size of that purple rectangle to fit the dimensions of the photo and then center the button, as shown in the second image.
For the hover animation part you basically have to follow the same techniques used for the photos in the About section.

This is how your hover animations should look.

Step 7
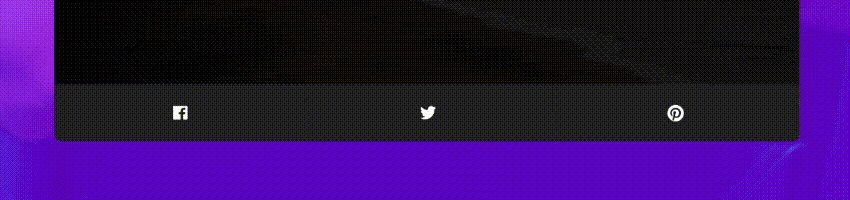
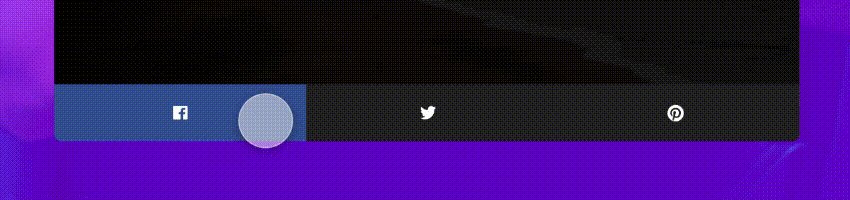
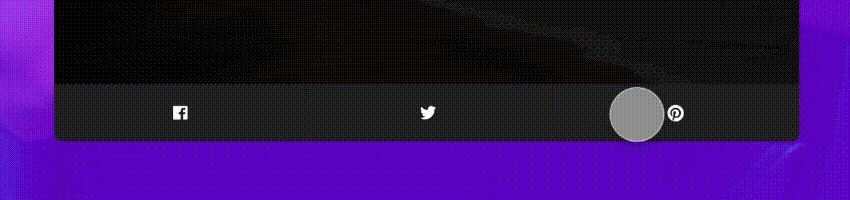
Focus on the social media buttons from the CONTACT section. Select the Facebook button and turn it into a component. Add a Hover State for this new component and select it. Change the Fill color of this shape to #3B5998 and then return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease In-Out and the Duration to 0.2 seconds, and then you can test your hover animation.

This is how your hover animations should look. Use #1DA1F2 for Twitter and #C8232C for Pinterest.

Step 8
Focus on the text menu from the FOOTER section. Select the Home button and turn it into a component. Add a Hover State for this new component and select it. Change the text Fill color to #3B5998 and then return to the Default State of your component.
Switch from Design to Prototype mode, set the Easing to Ease In-Out and the Duration to 0.2 seconds, and then you can test your hover animation. Repeat the same techniques to animate the rest of the elements from this menu.

This is how your hover animations should look.

4.How to Turn Your Design Into An Interactive Prototype
Step 1
Make sure that the Prototype mode is still active and select that Page Topper from the FOOTER section. Click that blue arrow button and connect it with the Home group. Set the Easing to None and the Duration to 0.4 seconds, and then you can test your hover animation. A click on this button will scroll up to the HOME section of your design.

Step 2
Keep focusing on the FOOTER section and select that Home component from the menu. Click that plus button and connect your component with the Home group. Keep the Easing and Duration attributes as they are. By default, Adobe XD will use the same attributes applied for the previous prototype.

Step 3
Select the Contact component from the HOME section and link it with the CONTACT group.

Step 4
Select the rest of components from the menu and connect them with the corresponding groups.

Step 5
Switch from Prototype to Design mode. Focus on the Blog Grid Item groups from the BLOG section. Using the Rectangle tool (R), create a 1440 x 554 px shape and place it as shown in the first image.
Select this new shape along with the four Blog Grid Item groups and mask them (Shift-Command-M).

Step 6
Click the name of your artboard to select it and use the Command-D keyboard shortcut to add three copies of your artboard as shown in the following image.

Step 7
Focus on the BLOG section. In the next steps you will turn the Blog Grid group into a horizontally scrollable menu. This will require each artboard to match a different stage of the horizontal scroll through the menu.
Select the Blog Grid group from the second artboard, hold down the Shfit key and drag your selection to the left, as shown in the first image. Alternatively, you can go to the Property inspector and enter -181 in the X box.
Move to the third artboard, select the Blog Grid group and drag it to the left, as shown in the second image (X: -791). Finally, select the Blog Grid group from the fourth artboard and move it to -1000, as shown in the third image.

Step 8
Switch back to Prototype mode. Go to the first artboard and focus on the pagination buttons from the BLOG section. Select the second circle and connect it with the second artboard. Set the Easing to None and Duration to 0.2 seconds.

Step 9
Keep focusing on those pagination buttons from the first artboard. Connect the third circle with the third artboard and the fourth circle with the fourth artboard.
Select the whole Blog Grid group from the Layers panel and link it with the fourth artboard. Change the Trigger to Drag and set the Easing to None. This will allow you to scroll to the right end of the menu.

Step 10
Move to the second artboard and focus on those pagination buttons. First, change the colors accordingly, and then link the grey circles with the corresponding artboards. Remember to change the Trigger back to Tap, set the Easing to None and the Duration to 0.2 Seconds.

Step 11
Move to the third artboard, change the color of those pagination buttons accordingly, and then link the grey circles with the corresponding artboards. Do the same thing for the fourth artboard.
Select the Blog Grid group from the fourth artboard and link it with the first artboard. Change the Trigger to Drag and set the Easing to None. This will allow you to scroll back to the left end of the menu.

Congratulations! Your Resume Web Page Design is Complete!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques to create your own Adobe XD CV. Don't hesitate to share your final result in the comments section.
Feel free to adjust the final design and make it your own. You can find some great sources of inspiration at GraphicRiver, with interesting solutions to improve your Adobe XD CV.
Want to Learn More?
We have loads of Adobe XD tutorials on Tuts+, beginner to intermediate level, take a look!
 Adobe XDHow to Create a Finance App UI Design in Adobe XD
Adobe XDHow to Create a Finance App UI Design in Adobe XD Adobe XDHow to Create a Hotel Booking UI Design in Adobe XD
Adobe XDHow to Create a Hotel Booking UI Design in Adobe XD Adobe XDHow to Create a Music Player App UI Design in Adobe XD
Adobe XDHow to Create a Music Player App UI Design in Adobe XD Adobe XDYour First Wireframe With Adobe XD
Adobe XDYour First Wireframe With Adobe XD Adobe XDNew Course: 15 Time-Saving Shortcuts for Adobe XD
Adobe XDNew Course: 15 Time-Saving Shortcuts for Adobe XD Adobe XDHow to Create a UI Prototype Using Adobe XD
Adobe XDHow to Create a UI Prototype Using Adobe XD SketchHow to Create One-Sided Borders in Sketch and Adobe XD
SketchHow to Create One-Sided Borders in Sketch and Adobe XD Adobe XDQuick Tip: Design an SVG Arrow Graphic in Adobe XD
Adobe XDQuick Tip: Design an SVG Arrow Graphic in Adobe XD Adobe XDHow to Use Responsive Resize and Constraints in Adobe XD
Adobe XDHow to Use Responsive Resize and Constraints in Adobe XD Adobe XDMaster Adobe XD With These 4 Courses
Adobe XDMaster Adobe XD With These 4 Courses
No comments:
Post a Comment