
In this tutorial, you will learn how to use Bitmap mode in Photoshop. We'll look at a couple of different patterns you can use on a photo to create a screen-printed effect.
What You Will Need
You'll need access to Adobe Photoshop—if you don't have the software, you can download a trial from the Adobe website. We'll also be using the following resources:
Download the images and install the font, and you are ready to start!
Follow along with us over on our Envato Tuts+ YouTube channel:
1. How to Set Up a New Photoshop File
Step 1
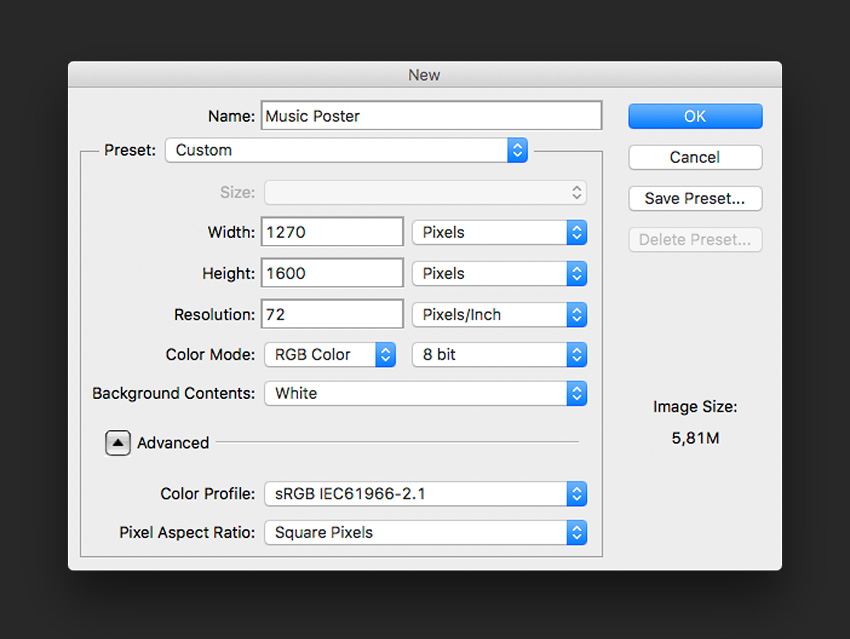
In Photoshop, go to File > New. Name the document Music Poster. Set the Width to 1270 px and Height to 1600 px. Set the Resolution to 72 Pixels/Inch. Click OK.

Step 2
Press Command-R to bring up the rules around the document. Head over to View > New Guide. On the New Guide window option, select Horizontal and set the guide to 50 px. Click OK.
Do the same for the other sides of the document by subtracting 50 px from the final size.

Step 3
In order to create an interesting layout, we will create a layout that is slightly off centre. The goal is to create something unexpected, instead of the regular centred layout.
The way I determined this layout was by applying the rule of thirds. This technique is applied by dividing the poster size into three rows and columns. The guides we created are not exactly divided into thirds—they are slightly off to accommodate the text and images. By doing this, we are already breaking away from the normal poster. We will create four spaces to mix text and images.
Head over to View > New Guide. On the New Guide window option, select Vertical and set the guide to 800 px. Click OK. Let’s do the same for the horizontal guide, setting it to 980 px. Click OK.
To activate and deactivate the guides, press Command-;. I will hide my guides for now until we need them.

2. How to Use Bitmap Mode
A bitmap is an alternative to vector in which an image is converted into black and white pixels. This technique is commonly used for screen-printing or newspaper.
We can choose between a handful of different patterns and set the amount of detail we want to maintain. In order to create screened images, we need to open them separately.
Step 1
Open the isolated headphones image.
On the Layers panel, unlock the main layer by clicking twice on the lock. Click OK on the New Layer option window.

Step 2
Head over to Image > Mode > Grayscale, followed by Image > Mode > Bitmap. Click OK on the Flatten Layers option window.

Step 3
On the Bitmap option window, set the Output to 72 Pixels/Inch. Under Method, Use: Halftone Screen. Click OK.

Step 4
On the Halftone Screen option window, set the Frequency to 2 Lines/Inch, the Angle to 45 degrees and the Shape to Line. Click OK.

Step 5
In order to use the image, we need to turn it back to Grayscale. Head over to Image > Mode > Grayscale. In the Grayscale option window, set the Size Ratio to 1. Click OK.

Step 6
Let’s duplicate this image onto the Music Poster. On the Layers panel, Right click > Duplicate Layer. In the Duplicate Layer option window, name the layer headphones. Under Destination, select the Music Poster Photoshop file. Click OK.
Close the isolated headphones image. We won’t need to save it because we've already duplicated it into the main Photoshop file.

Step 7
Open the DJ image. On the Layers panel, double click on the layer to unlock it. In the New Layer option window, click OK.

Step 8
For this specific image, we need to delete the background to have an isolated DJ. On the Layers panel, click on the Add a layer mask button.
On the Tools panel, select the Magic Wand Tool (W). Click to select the background, and hold down Shift on your keyboard to add to the selection. It doesn’t need to be perfect, but we need to delete as much of the background as possible.

Step 9
Once you’ve selected the background, press Command-I on your keyboard to invert the mask. Make sure you are doing this on the Layer Mask we added to the main layer.
To deselect, press Command-D.

Step 10
In order to continue, we need to apply the Layer Mask to the main layer. Select the Layer Mask (Right Click > Apply Layer Mask).

Step 11
Head over to Image > Mode > Grayscale, followed by Image > Mode > Bitmap. Click OK in the Flatten Layers option window.
In the Bitmap option window, set the Output to 240 Pixels/Inch. Under Method, Use: Halftone Screen. Click OK.
In the Halftone Screen option window, set the Frequency to 25 Lines/Inch, the Angle to 45 degrees, and the Shape to Round. Click OK.
Turn the file back to Grayscale. Head over to Image > Mode > Grayscale. In the Grayscale option window, set the Size Ratio to 1. Click OK.

Step 12
Let’s duplicate this image onto the Music Poster. On the layer, Right click > Duplicate Layer. In the Duplicate Layer option window, name the layer DJ. Under Destination, select the Music Poster Photoshop file. Click OK.
Close the image. We won’t need to save it because we've already duplicated it into the main Photoshop file.

Step 13
Let’s go back to the main Music Poster file to resize the screened images.
To show the guides, press Command-;.
Using the guides we created at the beginning of this tutorial, we will resize the images to fit the spaces. Let’s start with the DJ layer. Press Command-T to transform. Head over to the Options bar, and activate the Maintain Aspect Ratio button. Set the Width or Height to 85%, and press Enter. Place the image on the right side of the poster.

Step 14
We can add a Layer Mask to delete parts of the layer we aren’t using. Click on the Add Layer Mask button. Using the Rectangular Marquee Tool (M), select the left side of the poster. Press Command-I to invert the mask. Press Command-D to deselect.

Step 15
Let’s work on the headphones layer. Press Command-T to transform. Head over to the Options bar, and activate the Maintain Aspect Ratio button. Set the Width or Height to 22%, and press Enter. Place the image in the lower left quadrant of the poster.
As in the step above, we can add a Layer Mask and delete the parts we won’t be using. Click on the Add Layer Mask button. Using the Rectangular Marquee Tool (M), select the top side of the image. Press Command-I to invert the mask. Press Command-D to deselect.

3. How to Create a Digital Screen Effect
Step 1
On the Layers panel, create a new layer by pressing Shift-Command-N. Name the layer Screen. Click OK.
Select the Brush Tool (B) from the Tools panel. Right click to change the settings. Set the Size to 400 px and the Hardness to 0%. Using the color codes below, brush over the page to cover it.
- Yellow:
#ffb20e - Pink:
#ff12de - Blue:
#0078ff

Step 2
Head over to Filter > Distort > Wave. In the Wave option window, use the following settings:
- Number of Generators: 1
- Type: Sine
- Wavelength: Min. 1 and Max. 2
- Amplitude: Min. 295 and Max. 375
- Scale: Horiz. 100% and Vert. 100%.
- Undefined Areas: Repeat Edge Pixels
Click OK.

Step 3
To create the cardioid style pattern, we need to run this image through a second process. While on the same layer, head over to Filter > Distort > Polar Coordinates.
In the Polar Coordinates option window, select the Polar Rectangular option. Click OK.
If the colors are not as you hoped, we can tweak them later. Please note that the result will vary, and that’s the fun part!

Step 4
Using the Rectangular Marquee Tool (M), select the top left quadrant of the poster. Press Shift to add to the selection and select a small section of the bottom right side. We will be using this later when we add information. Once you have these two selections, click on the Layer Mask button. This will create a mask around the selection.

Step 5
To change the color of the Screen layer, click on Create a new fill or adjustment layer > Hue/Saturation. The Properties panel will automatically open. If the opposite, double-click on the Hue/Saturation layer thumbnail. I am adjusting the Hue to -25. Feel free to experiment!
We want to apply this adjustment layer only to the Screen layer. Right click > Create Clipping Mask.

Step 6
At this point, the poster is looking slightly flat. The aim is to create tension that will lead the viewer from the main copy down to the rest of the information.
Tension is important in a poster because it provides focus and contrast from the other elements. It also creates a path of where the eyes should be going. Something as small as a rectangle can make the biggest difference.
From the Tools panel, select the Rectangle Tool (U). Click on the page, and set the Width to 30 px and the Height to 1600 px. Click OK. Head to the Options bar, and set the Fill to black. Place the rectangle vertically between the Screen image and the DJ.

4. How to Add Text
In order to be able to use a bigger font size, I split the word Introspektive onto two lines. Additionally, I used a lighter weight on Musik as it comes secondary to the main word. Since there is a lot going on visually, I chose to keep the rest of the information in a single weight and size.
On the Tools panel, select the Text Tool (T). I used white text to contrast with the background. The typeface I used is US Bill Sans by Formatika, from Envato Elements. Bring up the Tools panel by going to Type > Panels > Character Panel. Below are the details I added; each bullet point is a separate layer. Use the guides we created at the beginning of the tutorial to align the text.
- INTROS—
PEKTIVE
MUSIC
(US Bill in ExtraBold and Light, Size: 120 pt, Leading: 100 pt, Tracking: 200 pt)
- 10.—23. JULI 2019
FRANKFURT AM MAIN
02.—17. OKT 2019
BERLIN
06.—19. JÄN 2020
MUNCHEN
(US Bill in Bold, Size: 30 pt, Leading: 40 pt, Tracking: 200 pt)
- MWM.DE
(US Bill in Bold, Size: 30 pt, Leading: 40 pt, Tracking: 200 pt)

5. How to Save the File for Web
Head over to File > Save and save the file as you would normally.
To save a JPEG file for web, head over to File > Save for Web or Shift-Option-Command-S. Select the file type you want to save the document in—I am choosing JPEG—and set 100 for Quality. Under Image size, you can change the pixel size of the image if you have any size constraints.
On the bottom left-hand side, you can see a preview of the file size. This is useful when there are size constraints on a website and you need to lower the quality or the size of the image.
Click on Save… to choose the location in the new window, and click on Save again.

Awesome! You’ve Finished This Tutorial!
In this tutorial, we've covered a couple of cool effects that will provide different results for everyone. Be sure to post yours in the comments below! Today, we've learned to:
- Convert images into Bitmap mode in order to create a screen-printed effect.
- Use Layer Masks and Clipping Masks to change colors on a single layer.
- Use the Wave and Polar Coordinate filters to create a digital screen effect.
- Apply some design theory, such as grids, typography, hierarchy, and visual tension.

If you liked this tutorial, you might like these:
 IllustrationCreate a Three-Color Illustration for Screen Printing
IllustrationCreate a Three-Color Illustration for Screen Printing CMYKCMYK Process Printing for the Emerging T-Shirt Designer
CMYKCMYK Process Printing for the Emerging T-Shirt Designer Adobe PhotoshopPhotoshop in 60 Seconds: How to Create a Tie-Dye Pattern in Adobe Photoshop
Adobe PhotoshopPhotoshop in 60 Seconds: How to Create a Tie-Dye Pattern in Adobe Photoshop Community ProjectsEnvato Tuts+ Community Challenge: Created by You, July 2018 Edition
Community ProjectsEnvato Tuts+ Community Challenge: Created by You, July 2018 Edition Poster Design10 Top Tips for Designing Music Festival Posters
Poster Design10 Top Tips for Designing Music Festival Posters
No comments:
Post a Comment