
This tutorial will show you a really quick and easy way to create a stylized chalk text effect, using some filters and drop shadow effects. Let's get started!
This text effect was inspired by the many Layer Styles available on Envato Market.
Follow along with us over on our Envato Tuts+ YouTube channel:
Tutorial Assets
The following assets were used during the production of this tutorial:
- Magnolia Script font
- Black Board by stux
1. Create the Background
Step 1
Open the Black Board image, and then go to Image > Image Size, and set the Width to 1000 px.

Step 2
Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Levels.

Step 3
Set the Gamma value to 0.95. This will darken the texture a little bit.

2. Create the Text and Chalk Layers
Step 1
Create the text using the font Magnolia Script. Set the Size to 200 pt, and if you're using multiple lines of text, set the Leading to a value around 185 pt.

Step 2
Set the Foreground and Background colors to Black and White.
Create a new layer below the text layer, call it Chalk, and fill it with Black.

Step 3
Go to Filter > Convert for Smart Filters, to convert the layer into a smart object.

3. Apply the Filters
Step 1
Go to Filter > Noise > Add Noise.
Change the Amount to 150 and the Distribution to Gaussian, and check the Monochromatic box.

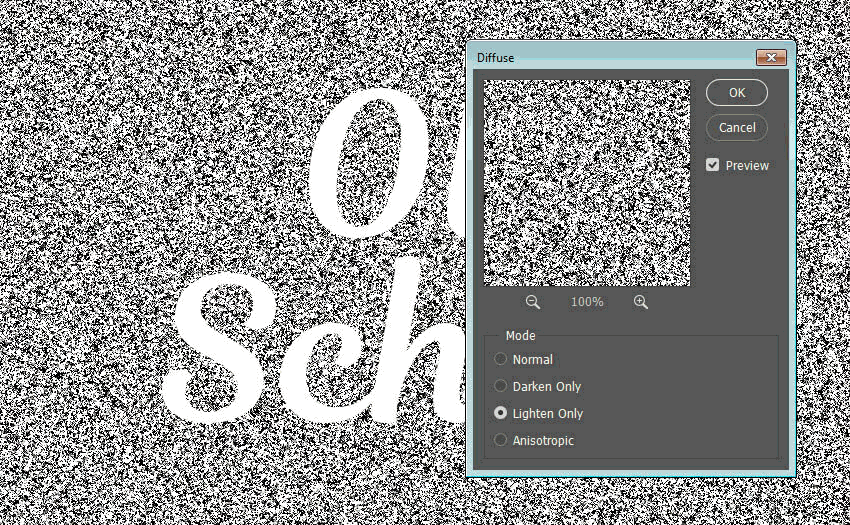
Step 2
Go to Filter > Stylize > Diffuse, and choose the Lighten Only Mode.

4. Mask the Chalk Texture
Step 1
Command-click the text layer's thumbnail to create a selection.

Step 2
Click the Add layer mask icon at the bottom of the Layers panel.

Step 3
Select the text layer, and change its Fill value to 0.

5. Style the Text Layer
Double-click the text layer to apply the following layer style:
Step 1
Add a Drop Shadow with these settings:
- Color:
#1e1c1e - Opacity: 100%
- Distance: 6
- Spread: 35
- Size: 1
- Noise: 100%

Step 2
Click the + icon to the right of the Drop Shadow tab to add another instance with these settings:
- Color:
#b57b88 - Opacity: 100%
- Distance: 7
- Spread: 60
- Size: 5
- Noise: 50%

Step 3
Add another Drop Shadow instance with these settings:
- Color:
#000000 - Opacity: 25%
- Distance: 15
- Spread: 0
- Size: 15
- Noise: 30%

This will create the colored chalk outline and finish off the text effect.

Text Effect Actions
If you need Photoshop actions that will do most of the work for you, check out our propositions:
Chalk Generator
This item comes with 14 extra actions to make your main shape/text/raster have a chalk writing look. You can play with many ready-made icons to give your chalkboard a unique look.

Flour & Powder - Photoshop Actions
Ever tried to write a text or make a logo or graphic using flour or powder? really hard. With this set of Photoshop actions you can achieve amazing results with few clicks, install the action, create a text or logo, click play, job done!

Sand Photoshop Action
Make your text or logo written in the sand! The realistic effect of writing on the sand in just a couple of seconds. Use summer style for your projects!

Leather Badge Generator - Photoshop Actions
Generate realistic leather elements from your text, logo, shape or design in few clicks. Photorealistic and clean effect, high detail.

Salt and Sugar Generator - Photoshop Actions
Transform your Text or Logo in a realistic Salt and Sugar effect in few clicks. All the layers are well organized and packed in a Smart object, starting layer is untouched.

Congratulations, You're Done!
In this tutorial, we created a simple background using a blackboard texture, and then created text and a smart object layer to work on the effect.
After that, we applied some filters to create the main chalk effect and masked it to the text we created.
Finally, we styled the text using a couple of drop shadow effects with different settings to create the colored outline.
Please feel free to leave your comments, suggestions, and outcomes below.
 VectorCreate a Chalkboard Effect with the New Pen Tool in Illustrator
VectorCreate a Chalkboard Effect with the New Pen Tool in Illustrator Photoshop ActionsHow to Create a Chalkboard Sign With Chalk Text in Adobe Photoshop
Photoshop ActionsHow to Create a Chalkboard Sign With Chalk Text in Adobe Photoshop Text EffectsHow to Create a Blueprint Text Effect in Adobe Illustrator
Text EffectsHow to Create a Blueprint Text Effect in Adobe Illustrator Text EffectsHow to Create a Sketch Text Effect Action in Adobe Photoshop
Text EffectsHow to Create a Sketch Text Effect Action in Adobe Photoshop Text EffectsHow to Create a Grunge Text Effect Using a Displacement Map in Adobe Photoshop
Text EffectsHow to Create a Grunge Text Effect Using a Displacement Map in Adobe Photoshop

No comments:
Post a Comment