
In the following steps, you will learn how to create a nautical vector logo in Adobe Illustrator.
What You Will Learn in This Nautical Logo Tutorial
- How to design a logo
- How to set up a simple grid
- How to create your own pattern brush
- How to create a series of concentric circles and easily bring them to the center of the artboard
- How to apply and adjust text on a path
- How to use opacity masks
- How to speed up your work and how to simplify the number of shapes in your document using neat transform effects
- Finally, you will learn some basic blending techniques and how to add an image for your background.
For more inspiration on how to adjust or improve your final text effect, you can find plenty of resources at GraphicRiver. Additionally, if you need some awesome fonts for your nautical logo, check this resource:
1. How to Create a New Document and Set Up a Grid
Firstly, if you want to know how to design a logo, you should know that designing a logo from scratch in Illustrator can seem a long process, but you'll love the result.
To begin your nautical logo, hit Control-N to create a New Document. Select Pixels from the Units drop-down menu, enter 850 in the Width and Height boxes, and then click that Advanced button. Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click Create Document.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 5 px, so simply go to Edit > Preferences > Guides > Grid, and enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut.
You can learn more about Illustrator's grid system in this short tutorial from Andrei Stefan: Understanding Adobe Illustrator's Grid System.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don't forget to set the unit of measurement to pixels from Edit > Preferences > Units. All these options will significantly increase your work speed.

2. How to Create the Background and Save a Pattern Brush
Step 1
Pick the Rectangle Tool (M) and focus on your toolbar. Remove the color from the Stroke and then select the Fill and set its color to R=43 G=59 B=84.
Move to your artboard and simply create an 860 px square. Make sure that it covers your entire artboard and then move to the Layers panel (Window > Layers). Expand the existing layer and simply Lock that shape to make sure that you don't accidentally select/move it. Your nautical design style is just starting.

Step 2
Follow this logo design instructions: return to your toolbar and replace the existing Fill color with white. Make sure that the Rectangle Tool (M) is still active and create a 15 x 10 px shape. Focus on the bottom side of this new rectangle and switch to the Direct Selection Tool (A). Select both anchor points and simply drag them 10 px to the right.
Make sure that this white shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 5 px radius and click OK. Open the Brushes panel (Window > Brushes) and click on New Brush. Check the Pattern Brush box and click OK to open the Pattern Brush Options window. Enter all the attributes shown in the following image and then click the OK button to create your own pattern brush.

3. How to Create Three Concentric Circles
Step 1
You're halfway through designing a logo. Pick the Ellipse Tool (L) and create a 320 px circle. Make sure that it stays selected and focus on the Appearance panel. Be sure that there's no color set for the Fill and then select the Stroke and apply your Pattern Brush from the Brushes panel.
Next, you need to center your circle. Open the Align panel (Window > Align) and select Align to Artboard. If you don't have access to the Align to menu, open the fly-out menu from your Align panel and go to Show Options. Now, make sure that your circle is still selected and then simply click the Horizontal Align Center and Vertical Align Center buttons. This will immediately move your circle to the center of the artboard.

Step 2
For your nautical logo, using the Ellipse Tool (L), create a 300 px circle and center it. Select this new shape and focus on the Appearance panel.
Make sure that there's no color set for the Fill and then select the Stroke. Set its color to white (R=255 G=255 B=255) and then click that Stroke piece of text to open the Stroke fly-out panel. Set the Weight to 5 px and check the Align Stroke to Inside button.

Step 3
Using the Ellipse Tool (L) for your sea logo, create a 280 px circle and center it. Select this new shape and focus on the Appearance panel.
Make sure that there's no color set for the Fill and then select the Stroke. Set its color to white (R=255 G=255 B=255), increase the Weight to 30 px and don't forget to check that Align Stroke to Inside button. This is starting to look like a nautical compass design.

4. How to Add Text and Mask Shapes
Step 1
Continuing with your sea logo, using the Ellipse Tool (L), create a 240 px circle, Fill it with a random color and center it. Make sure that this new shape stays selected, pick the Type on a Path Tool, and open the Character panel (Window > Type > Character).
Select the Rockwell Extra Bold font, and set the size to 15 px and the tracking to 500. Simply click on the edge of your selected circle and add your text. Set its color to black (R=0 G=0 B=0) and switch to the Direct Selection Tool (A). Use that center bracket to drag the text about as shown in the second image.

Step 2
Using the Ellipse Tool (L) for your logo design, create a 260 px circle, Fill it with a random color, and center it. Make sure that this new shape stays selected and reselect the Type on a Path Tool.
Return to the Character panel and increase the font size to 16 px. Again, click on the edge of your selected circle and add your piece of text. Make sure that the color is set to black (R=0 G=0 B=0) and switch to the Direct Selection Tool (A). Move that center bracket on the inside of your circle, which will also bring your text on the inside. Drag the text about as shown in the second image.

Step 3
Select both pieces of text and Group them (Control-G). Select this group along with that 280 px circle, open the Transparency panel (Window > Transparency), and click the Make Mask button. Uncheck that Clip box, and your nautical design will look like the third image.

Step 4
Using the Ellipse Tool (L) for your sea design, create a 210 px circle and center it. Select this new shape and focus on the Appearance panel.
Make sure that there's no color set for the Fill, and then select the Stroke. Set its color to white, increase the Weight to 5 px, and don't forget to check that Align Stroke to Inside button.

5. How to Create the Star
Step 1
Using the Rectangle Tool (M) in your sea logo, create an 80 px square, make it black, and center it. Make sure that this new shape stays selected and go to Object > Path > Add Anchor Points. Pick the Direct Selection Tool (A) and select the four anchor points highlighted in the first image. Switch to the Scale Tool (S) and simply drag the selected anchor points 25 px towards the inside, as shown in the second image.
Using the Rectangle Tool (M), create a 150 px square, make it white, and center it. Make sure that this new shape stays selected and go to Object > Path > Add Anchor Points. Pick the Direct Selection Tool (A) and select the four anchor points highlighted in the third image. Switch to the Scale Tool (S) and simply drag the selected anchor points 60 px towards the inside, as shown in the second image. Now, it's looking more like a nautical compass design.

Step 2
Select your white star and make a Copy in Front (Control-C > Control-F) in your sea design. Select this copy along with your black star, open the Pathfinder panel (Window > Pathfinder), and click the Minus Front button. Turn the resulting shapes into a compound path (Control-8) and set the Fill color to white.
Reselect that white star and simply hit Shift-X to quickly inverse the Fill and Stroke attributes. Select the stroke, increase the Weight to 5 px, and don't forget to check that Align Stroke to Inside button. Isn't this a nice nautical compass design?

Step 3
Pick the Pen Tool (P) in your logo design and create a simple triangle as shown in the following image. Make it white and go to Effect > Distort & Transform > Transform. Make sure that you check the bottom right reference point, set the Angle to 90 degrees, enter 3 in the Copies box, and then click that OK button.

Step 4
Focus on the top corner of your star shape and pick the Rectangle Tool (M). Create a 10 px square, make it white, and place it as shown in the first image.
Focus on the bottom side of this tiny shape and switch to the Direct Selection Tool (A). Select both anchor points and go to Object > Path > Average. Check the Both box and then click OK. This will simply turn your little square into a triangle.

Step 5
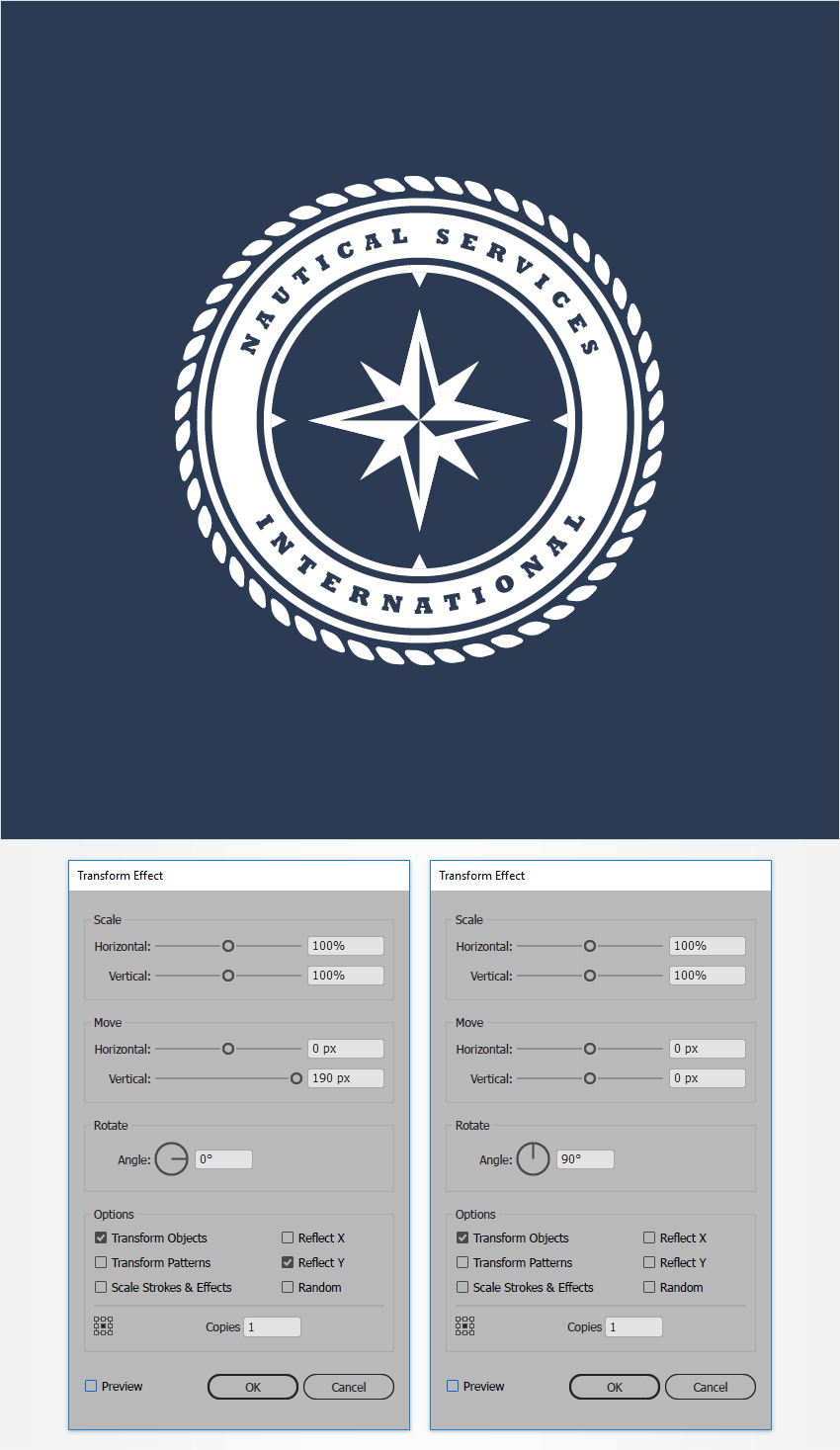
Make sure that your tiny triangle stays selected in your nautical logo and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to 190 px, check the Reflect Y box, and enter 1 in the Copies box. Click that OK button and go again to Effect > Distort & Transform > Transform. Set the Angle to 90 degrees, enter 1 in the Copies box, and then click that OK button.

Step 6
Your nautical design style logo is looking great. Select all the shapes that make up your logo and Group them (Control-G).

6. How to Mask a Group of Shapes
Step 1
Pick the Rectangle Tool (M) in your sea design and create a 90 x 50 px shape. Make it black and place it exactly as shown in the first image. Focus on the right side of this new rectangle and pick the Direct Selection Tool (A). Select the top anchor point and drag it 10 px up, and then select the bottom anchor point and drag it 10 px down.
Make a Copy of this black shape, Flip it horizontally, and place it exactly as shown in the third image.

Step 2
Keep focusing on your two black shapes in your sea logo. Select the left one and go to Effect > Warp > Fish. Check the Horizontal box, drag the Bend slider to 5%, and click that OK button. Select the other black shape and go again to Effect > Warp > Fish. Check the Horizontal box, drag the Bend slider to -5%, and click that OK button. Once you're done, reselect both black shapes and Group them (Control-G).

Step 3
Select both your groups in your logo design and go to the Transparency panel. Click that Make Mask button and don't forget to Uncheck the Clip box.

7. How to Create the Ribbons
Step 1
Pick the Rectangle Tool (M) in your nautical design and create a 90 x 50 px shape. Make it white and place it as shown in the first image.
Focus on the right side of this new rectangle, pick the Add Anchor Point Tool (+), and simply add a new anchor point as shown in the first image. Switch to the Direct Selection Tool (A), select the new anchor point, and drag it 20 px to the left.
Make a Copy of this white shape, Flip it horizontally, and place it as shown in the third image.

Step 2
The nautical logo is almost finished now. Pick the Type Tool (T) and select the Pacifico font from the Character panel. Set the Size to 20 px and the tracking to 500, and then add the "19" piece of text. Make it black and place it as shown in the first image.
Select this new piece of text along with the white shape that lies behind it and Group them (Control-G). Make sure that this new group stays selected and go to Effect > Warp > Fish. Enter the attributes shown in the following image and then click that OK button.

Step 3
Keep focusing on the group made in the previous step for the nautical design style logo. Select the text and the shape inside this group, go to the Transparency panel, and click that Make Mask button. Don't forget to uncheck that Clip box, and things should look like in the second image.

Step 4
Reselect the Type Tool (T) in the sea logo and add the "38" piece of text. Make it black and place it as shown in the first image.
Select this new piece of text along with the white shape that lies behind it, and Group them (Control-G). Make sure that this new group stays selected, and go to Effect > Warp > Fish. Enter the attributes shown in the following image, and then click that OK button.

Step 5
Keep focusing on the group made in the previous step. Select the text and the shape inside this group, go to the Transparency panel, and click that Make Mask button. Don't forget to uncheck that Clip box, and things should look like in the second image.

8. How to Add an Image for Your Background
Step 1
I promise, these are the last steps for your nautical design project. Remember, designing a logo from scratch is a long, satisfactory process. Return to the Layers panel and unlock that blue square. Select it and focus on the Appearance panel (Window > Appearance). Select the Fill, lower its Opacity to 50%, and change the Blending Mode to Color.

Step 2
Download this free image and drag it inside your document. Resize it, send it to the back using the Shift-Control-[ keyboard shortcut, and place it roughly as shown in the following image.

Step 3
Reselect your blue square, focus on the Appearance panel, and add a second fill using the Add New Fill button. Select this new Fill, set the color to R=39 G=170 B=225, lower its Opacity to 50%, and change the Blending Mode to Soft Light.

Congratulations! You're Done!
Here is how your fantastic nautical logo should look. I hope you've enjoyed this tutorial on how to design a logo and can apply these techniques in your future projects. Check out this tutorial from Yulia Sokolova if you're interested in learning more techniques that can be used to create vector logos: Create a Retro Logotype on a Blurred Background in Adobe Illustrator.
Feel free to adjust the final sea design and make it your own. You can find some great sources of inspiration at GraphicRiver, with interesting solutions to improve your design.

Get More Inspiration for Your Nautical Design
I hope you liked this tutorial on how to design a logo with a nautical style. Lastly, I'd like to share with you even more useful resources for your next nautical design. Learn about nautical design style, nautical tattoos, sea designs, and more!
 Fonts35 Best Nautical Fonts (Old Nautical, Tattoo and Sea Inspired Fonts)
Fonts35 Best Nautical Fonts (Old Nautical, Tattoo and Sea Inspired Fonts) TypographyHow to Create a Nautical Tattoo Font
TypographyHow to Create a Nautical Tattoo Font IllustrationCreate a Nautical Tattoo Style Design for a Craft Project
IllustrationCreate a Nautical Tattoo Style Design for a Craft Project VectorCreate a Nautical, Sketch-Style in Adobe Illustrator
VectorCreate a Nautical, Sketch-Style in Adobe Illustrator Text EffectsUse a Pattern Rope Brush to Create a Rope Text Effect in Illustrator
Text EffectsUse a Pattern Rope Brush to Create a Rope Text Effect in Illustrator PatternsHow to Create a Seamless Vintage Nautical Life Pattern in Adobe Illustrator
PatternsHow to Create a Seamless Vintage Nautical Life Pattern in Adobe Illustrator IllustrationHow to Create a Floral Anchor Illustration in Adobe Illustrator
IllustrationHow to Create a Floral Anchor Illustration in Adobe Illustrator PatternsCreate a Seamless Anchor Pattern in Adobe Illustrator
PatternsCreate a Seamless Anchor Pattern in Adobe Illustrator Text EffectsCreate On-Trend Flat Type with a Nautical Theme in Adobe Illustrator
Text EffectsCreate On-Trend Flat Type with a Nautical Theme in Adobe Illustrator Illustrator BrushesHow to Make a Tentacle Art Brush in Adobe Illustrator
Illustrator BrushesHow to Make a Tentacle Art Brush in Adobe Illustrator Photo ManipulationHow to Create a Surreal Water Photo Manipulation in Adobe Photoshop
Photo ManipulationHow to Create a Surreal Water Photo Manipulation in Adobe Photoshop Photo ManipulationHow to Create a Fun Underwater Photo Manipulation With Adobe Photoshop
Photo ManipulationHow to Create a Fun Underwater Photo Manipulation With Adobe Photoshop
No comments:
Post a Comment