In this tutorial you’ll learn how to edit PSD files, in the browser, without using Adobe Photoshop. It’s possible thanks to a tool called Bannersnack, so let’s take a look and see what it’s all about!
Editing PSD Files With Bannersnack
Watch the video tutorial, or check out the text version underneath.
Bannersnack: the Original Online Banner Maker
You might know Bannersnack as “the original online banner maker” and you may have used it for your own marketing campaigns. But Bannersnack is actually a more versatile design tool than you might think.
Your Bannersnack Workspace
Visit bannersnack.com, sign up for a free account, and click on My Workspace to begin working.

In your workspace you’ll get access to all the projects you’ve created, and quick links to kick off new projects.
Designing Banners in the Browser
We’re going to click on Make a banner (a single banner, instead of a collection) which will take us to a bunch of premade templates. There are different sizes, different layouts, and templates for all the social media assets you could need. There are even templates for print projects such as business cards and flyers.
You might prefer to create your own banner from scratch, in which case the editor will give you all the tools you need to design, save, and output your own project in the browser. If you’re used to designing in Adobe XD, Sketch, Figma, or any other major design application, the tool selection will all seem perfectly intuitive:

Banner Generator
Bannersnack’s real power is in creating banners (unsurprisingly) and its automated generator tool is especially convenient. When designing banners you’ll need to account for all kinds of dimensions and sizes; letting Bannersnack take care of that for you will save you loads of time.
Note: this feature is only available to Premium users of Bannersnack, so you will need to pay to get access. Pricing begins at $7/mo for individual licenses.
Create a new project, but this time choose a Banner set:

You can then select the range of banner sizes you want to cater for, and then go on to pick a template (static or animated). Take a look at this chocolate banner design; the same design assets, fully editable, applied across various layouts:

Saving and downloading all the asses you’ve created is the same process as with single banners. Your new project will be available to continue working with in your workspace.
How to Edit PSD Files With Bannersnack
So that’s given you a sound introduction of working with Bannersnack, but this tutorial is actually about editing Photoshop files in the browser, so let’s get things back on track!
Recently, Photoshop integration was added to Bannersnack, and with it an online PSD editor. There are two ways to get a PSD file into the Bannersnack editor to work with it:
#1. Use the Photoshop Plugin
The first approach is to send the file, from Adobe Photoshop, to Bannersnack, and this requires the Photoshop Plugin. For that to be possible you’ll need to install ZXP Installer. This open source extension will allow you to install the ZXP plugin file on Windows or Mac OS.
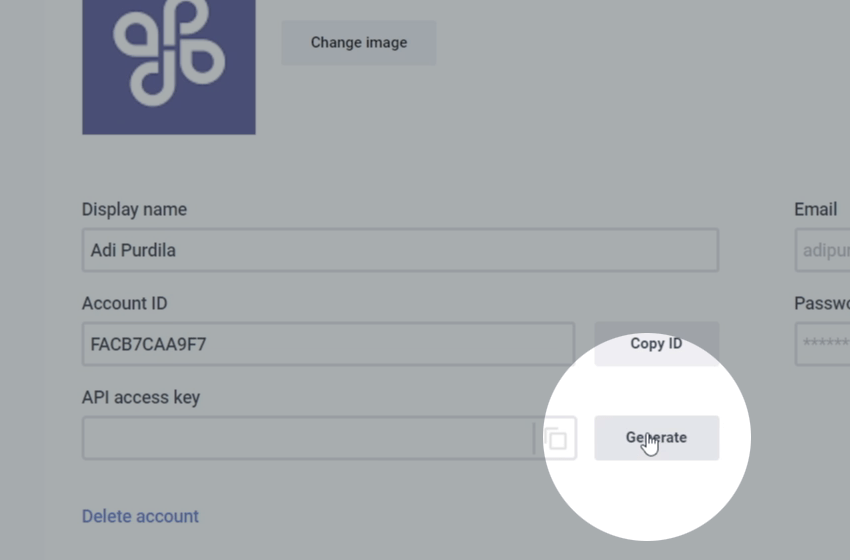
Once installed in Adobe Photoshop you’ll be asked for an API access key, which you can get from bannersnack.com under your Account details.

With that added to the plugin window within Adobe Photoshop you’ll be logged in and ready to go. In the image below you’ll see I have selected one artboard (this Photoshop collection of tech banners is available on Envato Elements), and it’s ready to be moved to your workspace via the Bannersnack plugin panel:

Once added, your PSD banner is available to edit, just like any other Bannersnack template.

#2. Upload PSD Directly
This method is perhaps the most convenient as it doesn’t even require you to have Photoshop installed on your system.
Go to your workspace and Create new project (just as before). This time, instead of selecting a banner template or starting your own from scratch, you can drag and drop your PSD file straight into the browser.

You’ll be shown a list of all the layers present in the file you’re uploading, and you can select/deselect those layers depending on whether you want them to be imported or not.
Note: Bear in mind that missing fonts from your system may create minor inconsistencies when the design is imported, but that’s the case with any design application, and it’s easily remedied.
Editing Your PSD
Bannersnack tools allow you to move the PSD layers around, remove them, add other elements (such as text, and stock images) and even add animation. Take a look at the video at the top of this post for more details of what’s possible with the PSD editor.
Conclusion
So there you have it; a very simple solution for editing PSD banner designs directly in the browser! Before signing off, let’s just look at some reasons you might want to consider using Bannersnack.

5 Reasons for Using Bannersnack
- It’s free! The fundamental tools within Bannersnack are all free to use.
- You don’t need to own Adobe Photoshop to edit PSD files with Bannersnack.
- You won’t need to rely on a designer to make simple changes to a PSD file.
- You can export in a wide range of formats (JPG, PNG, GIF, MP4)
- Bannersnack allows you to animate easily, something you’ll struggle to do with Photoshop.
Related links:
- Bannersnack
- Banner Generator
- Online PSD Editor
- Magic Animator
- Tech Web Banner
- Ad Banner Collection
- ZXP Installer
- Bannersnack Photoshop Plugin (direct download link)
No comments:
Post a Comment