Photoshop's tools are meant to make your life easier. And if you need to resize multiple images at once, then we have the solution for you! Check out the answer in this quick tip.
Follow along with us over on our Envato Tuts+ YouTube channel:
When There's More Than One...
Resizing one image in Photoshop is simple enough, but what happens when you need to resize 10, 50, or even 100 images? You could go through the bunch individually, but this would cost you precious time that could be otherwise spent on another creative task.
In this tutorial, learn how to resize multiple images at once by creating a custom Photoshop Action and using the Automate > Batch function.
If you're a newbie to Photoshop and need an even faster way to do this, consider downloading one of our many efficient Resizing Actions from GraphicRiver.
1. How to Set Up the Appropriate Folders
In this tutorial we'll be using the Automate > Batch function, which allows us to resize multiple images in any given folder. So it's important to make sure you start off with the appropriate folders, one for the original images and the second as their final destination once they've been resized.
First, create two New Folders on your computer. Name the first one Original Images, and the second Resized Images.

Make sure all the photos that you would like resized are in the first folder. Keep in mind that this step is mandatory. Now you'll be able to direct Photoshop to a specific folder to resize all the images in that destination before saving them to the second folder. Now let's move on to creating the Photoshop Action for this task.
2. How to Create a New Action Set
This Photoshop Action is a fast and simple way to resize all your images in a matter of seconds. And as an instructor, I find this especially useful when I need multiple images for an article or tutorial, so I'll set up this tip for that exact scenario.
Step 1
After you've created your folders, open up Adobe Photoshop and access your Actions panel by going to Window > Actions.

Now go to File > Open to open one of the images from your original folder into Photoshop. Here I'll be using a photo of this Camper Stock from Pixabay. Its original dimensions are 960 x 635 pixels.

Step 2
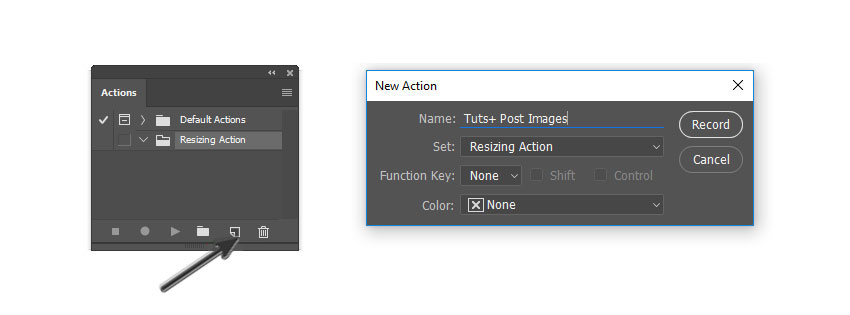
On the Actions panel, press the Folder button to create a New Set for your action. Name the set Resizing Action, and hit OK.

3. How to Create a Resizing Photoshop Action
Step 1
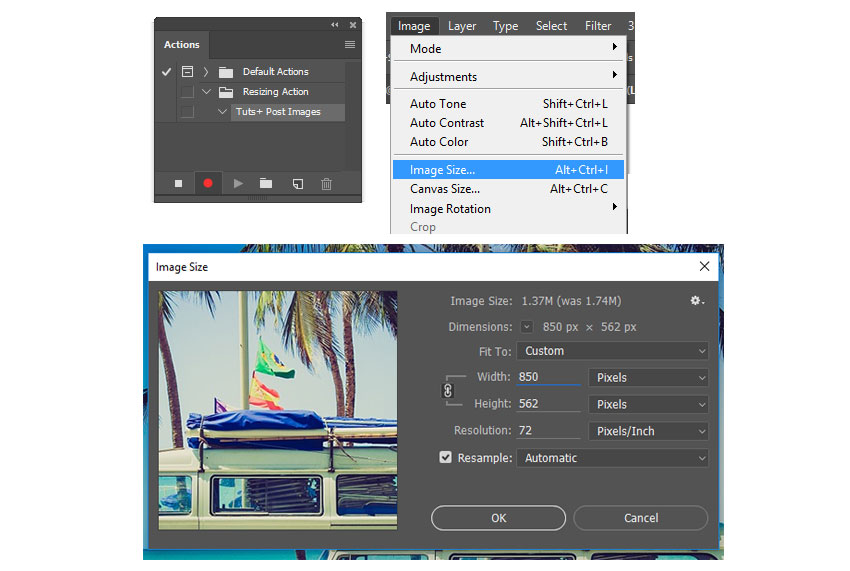
With the folder selected, click on the Paper button to Create a New Action. Since I need this action to help create images at the perfect size for Envato Tuts+ posts, I'll be naming this action Tuts+ Post Images. But feel free to name your action according to its appropriate function. When you're finished, hit Record to begin recording your action.

Step 2
With your action now recording, go to Image > Size and adjust the width or height to your preferences. All our posts are at least 850 pixels wide, so I'll be switching the width to that amount.

Step 3
You're not done yet! Once your image is resized, it's time to Save. Go to File > Save As, browsing for the Resized Images folder. Once you find the folder, make sure that you do not change the image's name before hitting Save. Then select the image Quality that you would prefer for these jpegs. Here I'll keep the file size low with a Medium Quality of 6.

Step 4
The last step for this action is very important. With the action still recording, go to File > Close or hold Control-W to close out of the Photoshop file. Make sure this becomes the action's last step before you hit the Stop button on the Actions panel. If you don't include this step, Photoshop will load all your images in the folder without closing any of them out. And depending on how many you have, this may cause your computer to lag or crash.

4. How to Use the Automate Option
Step 1
Now you can use the action you just created to resize multiple images within a folder. To do this, go to File > Automate > Batch.

Step 2
Under the Batch settings, select the Action Set you created as well as the specific Action you want to Play. Then Choose the folder that contains the images you would like resized before hitting OK. Because the original action saves your images to the Resized Images folder, all your new images will automatically appear there.

That's it! This action will now be applied to every image in that folder, with each file closing before the next one loads. Enjoy this action for your future projects or customize it to your needs!
Conclusion
By setting a little time aside to create a quick action, you can now speed up the process of resizing images for all your future projects. I hope you enjoyed this quick tip! Let me know if you have any questions in the comments below.
Want to learn more about Photoshop Actions? Check out these quick tutorials for more time-saving tips:
 Photoshop ActionsHow to Install an Adobe Photoshop Action
Photoshop ActionsHow to Install an Adobe Photoshop Action Photoshop ActionsGetting Started With Photoshop Actions
Photoshop ActionsGetting Started With Photoshop Actions Photoshop ActionsWhat Are Photoshop Actions and How to Install Photoshop Actions
Photoshop ActionsWhat Are Photoshop Actions and How to Install Photoshop Actions Photoshop Actions100 Super Awesome Adobe Photoshop Actions From Envato Elements
Photoshop Actions100 Super Awesome Adobe Photoshop Actions From Envato Elements
No comments:
Post a Comment