
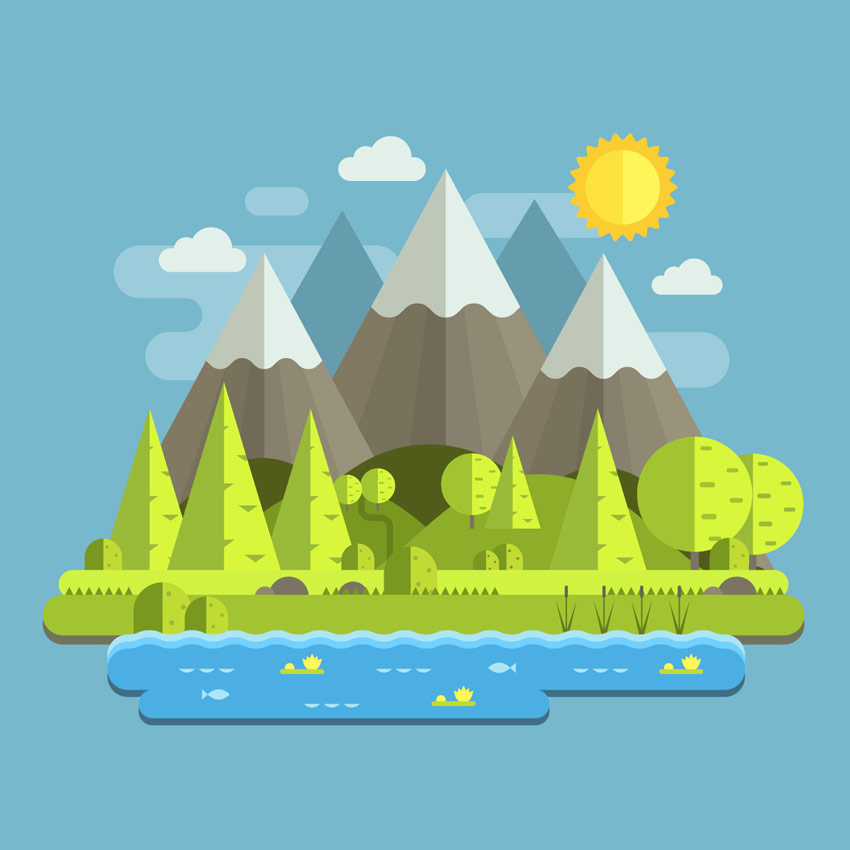
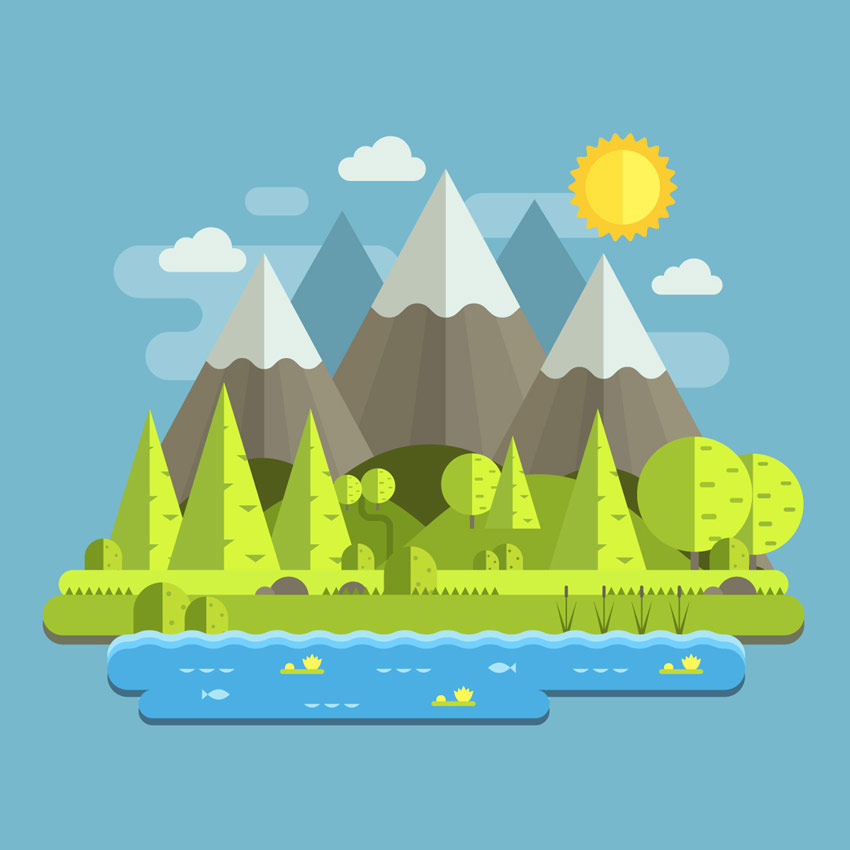
In this tutorial I will show you how to create a natural mountain landscape in flat design using the most basic shapes and tools of Adobe Illustrator.
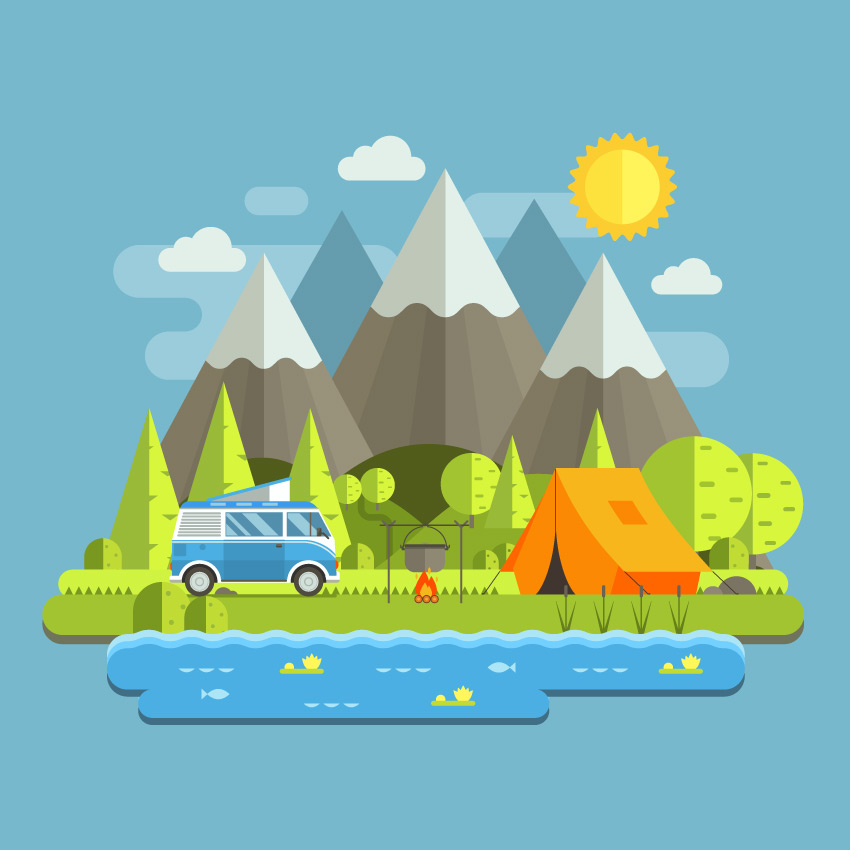
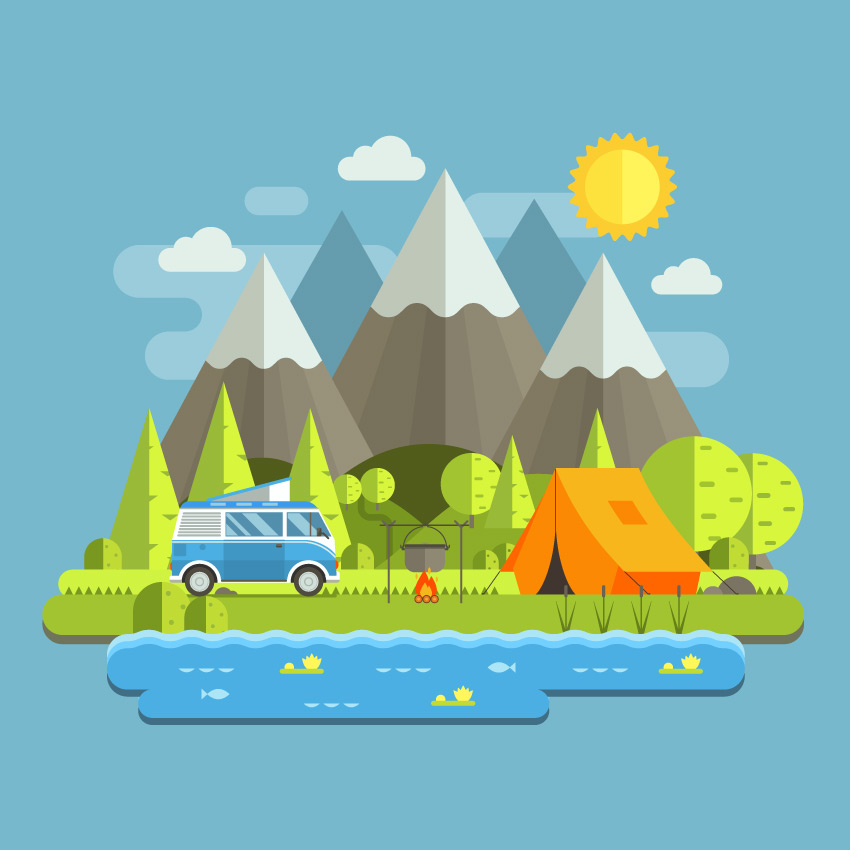
If you would like to skip the tutorial, you can just purchase the result as a part of my Camping Travel Landscape package. Find more inspiration for Travel Designs on GraphicRiver.

Follow along with us over on our Envato Tuts+ YouTube channel:
1. How to Create a New Document
First we need to set up a New Document (File > New or Control-N) with these settings:
- Number of Artboards: 1
- Width: 1200
- Height: 1200
- Units: pixels
From the Advanced Tab:
- Color Mode: RGB
- Raster Effects: Screen
- Preview Mode: Default
- Uncheck Align New Objects to Pixel Grid

2. How to Set Up the Layers
It would be a good idea to organize our project using layers, since this way we can easily focus on each part of our landscape.
Bring up the Layers panel, and create five layers, renaming each of them as follows:
- layer 1: lake
- layer 2: main
- layer 3: hills
- layer 4: mountains
- layer 5: sky
Lock all but the first "lake" layer. To Lock layers, click the Edit Column button (to the right of the eye icon) in the Layers panel for each layer you want to lock.
I prefer to do it the faster way by Alt-Clicking the Edit Column button in the Layers panel for the only layer I want to stay unlocked.

3. How to Create the Mountain Lake
Step 1
Start to build a mountain lake by creating a 900 x 58 px light blue #4bafe3 rectangle in the bottom part of the artboard with the help of the Rectangle Tool (M).
Make one more 580 x 40 px shape of the same color, placing it under the bottom edge of the first one closer to the left side.

Step 2
Using the Direct Selection Tool (A), select the corners of the large rectangle or just click inside the shape, holding down Shift. You can see the Live Corner Widget shown inside the corners. Make the shape's corners fully rounded by pulling the circle indicators to the center. You can also use Effect > Stylize > Round Corners.
Use the same method to round the corners of the smaller rectangle.
Select both objects and merge them into one object, using the Unite option of the Pathfinder panel.

Step 3
Select the blue shape and Copy it, using Control-C. Click Control-B to get a Duplicate behind the main object. Move it a few pixels lower and change the color to #406e85.

Step 4
Select the top edge of the light blue figure with the Direct Selection Tool (A) and Copy it by clicking Control-C. Press Control-F to get a Duplicate of the top side line in front of the main shape. Change the Fill color of the line to None and Stroke color to black. Set the Stroke weight to 3-4 px, making the stripe stand out from the main shape.
Choose the line and go to Effect > Distort & Transform > Zig Zag. Change the Size value to 3 px, Absolute. And set Ridges per segment equal to 27. Select Smooth Points and click OK, getting the wavy line. Go to Object > Expand Appearance to apply the effect.

Step 5
Select both the left and the right side anchors of the wavy stripe with the Direct Selection Tool (A), and use Control-J to join the open path, getting a closed shape as a result.
Drag the resulting wavy shape right onto the top edge of the main blue figure and change its Fill color to #4bafe3 and Stroke color to None. Select the wavy shape together with the large blue form and merge them into one object, using the Unite option of the Pathfinder panel.

Step 6
Choose the main blue form and press Enter to open the Move window. Set the Horizontal Position value to 0 px and the Vertical position value to -10 px, and click on the Copy button. Set the Fill color of the new shape to #73d0ff and place it to the back with the help of Shift-Control-[.
Repeat all the actions for the newly created figure to get another Duplicate behind it. Change the Fill of the second copy to #ace5f6.
Group all the shapes together with Control-G, aligning them to the middle of the artboard.

Step 7
Now we are going to add some details to the lake to make it more real.
Take the Ellipse tool (L) and create a 22 x 10 px ellipse, filling it with #ace5f6 color. Convert the left and right anchor points from smooth to sharp corners by clicking on them with the Anchor Point Tool (Shift-C), getting the leaf-like shape (1).
Draw a horizontal line across the middle of the figure which passes through both sharp anchors. Divide both shapes in Pathfinder (2), Ungroup (Control-Shift-G) them, and Delete the top half (3).
Use the Move option window to create two more copies at the same distance (4). Group (Control-G) all the shapes.
Spread the copies of our group over the lake, making the sun's glittering reflections (5), something like what we see on the water's surface on a sunny day.

Step 8
Make an 8.5 x 21 px ellipse of #fff75a color with the help of the Ellipse Tool (L). Click on the top anchor with the Anchor Point Tool (Shift-C), converting it to a sharp corner.
Select the left and right anchors of the ellipse with the Direct Selection Tool (A) and move them down by a few pixels, resulting in a drop-like shape.
Choose the yellow shape, take the Rotate Tool (R), and then Alt-click on the bottom anchor point of our figure. In the Rotate panel, set the Angle to 20° and click the Copy button. Press Control-D one more time to repeat the last action, getting two more copies. Select both copies and move them slightly to the bottom.

Step 9
Keeping the copies selected, choose the Reflect Tool (O). Holding the Alt key, click on the top anchor of the vertical yellow figure. In the Reflect option window, set the Axis to Vertical and press Copy, reflecting both shapes to the right side of the vertical form. Group (Control-G) the yellow shapes. It will be the blossom of the water lily.
Build a 62 x 6.5 rectangle, Filling it with #c1db35 and making the corners rounded with the help of the Live Widget feature.
Place the yellow blossom closer to the right side of the green figure, hiding its bottom part behind the rectangle.
Create a 13 x 13 px circle Filled with this #fff75a color and send it backward with Object > Arrange > Send Backward. Then place the circle closer to the right side of the green rectangle, hiding its bottom edge behind the figure. Group (Control-G) all the parts together.

Step 10
Using the same methods as in the two previous steps, create a small fish of #ace5f6 color.
Spread the copies of fishes and water lilies over the lake surface as shown in the example below.

4. How to Create the Meadow and the Forest
Lock all the layers but the "main" layer.
Step 1
Let's start to create the bulrush by building a 1.7 x 55 px vertical rectangle, with #66801b for the color of the stalk.
Make one more 4.25 x 17 px rectangle, which we will color using #696354. Use the Live Corners feature to make the corners of the shape fully rounded.
Put the brown shape on the top of the green stalk, making its bottom part overlap the top of the stalk and aligning to its middle.
Using the Pen Tool (P), draw simple triangle-like shapes of #66801b color for the leaves on the bottom part of the stalk. Group (Control-G) all the bulrush parts together.

Step 2
Build an 82 x 78 px rectangle of #c1db35 color, making its top part fully rounded with the help of the Live Corners feature. Draw a vertical line which goes across the middle and the top anchor of the shape.
Divide both shapes in Pathfinder and Ungroup (Control-Shift-G) them. Color the left half with #79981f. Make a small circle of #99ba38 color on the right half of the large figure. Copy the circle and spread the copies over the right part, making it textured. Group (Control-G) all the parts together. This will be the bush.
Create a smaller Copy of the bush near the first one and drag both bushes to the left side of the lake, hiding their bottom parts behind the waves.
Make few copies of the bulrush that we created previously, and place them on the right side of the lake, hiding the bottom part of the stalks behind the water line.

Step 3
Start to create the shore by building a 1075 x 57 px rectangle with a #a2c430 Fill color. Make if fully rounded and align it to the middle of the lake. Send it backward with Object > Arrange > Send to Back.
Select the green rectangle and Copy it with Control-C. Click Control-B to get a Duplicate behind the main object. Move it down by a few pixels and change the color to #406e85. Group (Control-G) the rectangles and place them behind the lake.

Step 4
Let's continue adding details to the shore by creating a 14 x 14 px rectangle with a #79981f Fill color. Choose the Add Anchor Point Tool (+) and click on the middle of the top edge of the rectangle, adding one more anchor point. Delete the left and right top anchors with the Delete Anchor Point Tool (-), getting the triangle shape (1).
Select the triangle with the Selection Tool (V) and press Enter to open the Move options window. Set the Horizontal Position value to 0 px and Vertical position value to 14 px, and click on the Copy button. Press Control-D to repeat the action, and continue pressing Control-D to add 17 copies (2). Group (Control-G) them together. This will be the grass.
Create a 110 x 100 px circle with a #7a7462 Fill color. Draw a horizontal line which goes across the middle and side anchors of the shape. Select both figures and Divide them, using the Pathfinder panel (3). Ungroup (Control-Shift-G) the shapes and Delete the bottom part. This figure will act as a stone. Create a smaller stone of #8f8873 color (4).
Combine and copy stones and grass, spreading them behind the ground rectangle. Don't forget to use Object > Arrange > Send to Back for the objects to place them behind the ground rectangle. Add one or more copies of the bush we created previously. You can use and example below as a reference (5), but feel free to make different combinations of grass, bushes, and stones.

Step 5
Now we are going to work on the forest background. Build a 1030 x 40 px rectangle with #d0f341 color, aligning it to the middle of the artboard. Round its corners, send it backward with Object > Arrange > Send to Back, and place it behind the larger green rectangle, making its bottom part overlap the top edge of the larger figure.

Step 6
To form the forest we will need two types of trees: fir trees shaped like a triangle, and leaf trees shaped like a circle.
Create a 140 x 235 px rectangle with a #d0f341 Fill color. Click on the middle of the top edge of the rectangle with the Add Anchor Point Tool (+), adding one more anchor point. Delete the left and right top anchors with the Delete Anchor Point Tool (-), getting the triangle shape.
Make a vertical line which goes across the middle and the top anchor of the shape. Divide both figures in Pathfinder and Ungroup (Control-Shift-G) them, coloring the left half into #a2c430. Create a small rectangle of #a2c430 color, Copy it, and spread the copies over the right part of the tree, making it textured. Group all parts and send the tree to back with Object > Arrange > Send to Back.

Step 7
Let's make the crown of the second tree by building a 165 x 165 circle which we will Fill with #d0f341 color.
Draw a vertical line across the middle and anchors of the shape.
Divide both shapes in Pathfinder and Ungroup (Control-Shift-G) them. Color the left half with #a2c430. Add few small rounded rectangles of #a2c430 color to the right half for a textured effect. Add a trunk with a #7a7462 Fill color to the bottom of the crown.
Group (Control-G) all the parts and send them to the back with Object > Arrange > Send to Back.

Step 8
Let’s place our trees in a row behind the back rounded rectangle shape, Duplicating some of them and varying the sizes to form a balanced composition. Add a few more of the brushes we've created already.
Leave an empty space in the middle of the forest for the hills and the mountains which we will be creating in the following steps. The result should look like this:

5. How to Create the Hills
Lock all the layers except the "hills" layer.
Step 1
With the help of the Pen Tool (P), create the wavy shape with a #8ead28 Fill color.
Select the figure, and then choose the Reflect Tool (O) and, holding the Alt key, click on the bottom right anchor. In the Reflect option window, set the Axis to Vertical and press Copy, reflecting the shape to the right side.
Merge both shapes into one with the Unite option of the Pathfinder panel, getting the hill.

Step 2
Put the hill behind the main scene, placing it closer to the right side. Make a smaller Copy of the darker green color (#79981f) on the left side of the landscape, hiding it behind the first shape. All the side and bottom parts of our hills should be hidden behind the trees, bushes, and the ground level.

Step 3
First, select the left hill that we created in the previous steps.
Right-click and choose Isolate Selected Group from the drop-down menu. The isolated hill appears in full color, while the rest of the artwork appears dimmed.
Take the Pen Tool (P) and build a vertical zig-zag line crossing the hill shape. Set the Fill of the line to None, the Stroke Weight to 9 px, and the Stroke Color to #66801b. Make the corners of the line rounded by choosing them with the Direct Selection Tool (A) and dragging the Live Corners markers.
Choose the line and go to Object > Expand. Check the Stroke option, and uncheck the Fill option, pressing OK. Our stroke will transform into a filled shape
Let’s cut off the parts of the path that stand outside the hill. Select the overlapping path together with the hill shape, and use the Shape Builder Tool (Shift-M) by holding down the Alt key and clicking the unwanted pieces to Delete them.
Press OK and Escape to exit isolation mode or, using the Selection Tool (V), double-click outside of the isolated group.

Step 4
Unlock the "main" layer. Select one leaf and one fir tree and Copy them. Lock the "main" layer again and go back to the "hills" layer. Press Control-V or go to Edit > Paste, getting the copies of our trees on the "hills" layer.
Spread the trees over the hills, Duplicating some of them and varying the sizes to fill the empty space.

Step 5
Create silhouettes of the background hills by making Duplicates of the previously created hills, changing their Fill colors to #515c1b and making taller or shorter shapes with the help of the Selection Tool (V).
You should get something like this:

6. How to Create the Mountains
Lock all the layers but the "mountains" layer.
Step 1
Let's start to form the mountain shape by creating a 582 x 540 px rectangle, Filling it with #99927b color.
Take the Add Anchor Point Tool (+) and click on the middle of the top edge of the rectangle, adding one more anchor point. Delete the left and right top anchors with the Delete Anchor Point Tool (-), getting the triangle shape.

Step 2
With the help of the Line Segment Tool (/), build a 400 px Width black Stroke without Fill, positioning it under the top part of the rectangle, leaving a gap of about 200 px from the top anchor and aligning it to the middle of the rectangle.
Select the line and go to Effect > Distort & Transform > Zig Zag. Set the Size value to 10 px, Absolute. And set Ridges per segment equal to 9. Select Smooth Points and click OK. Go to Object > Expand Appearance to apply the effect.
Choose the triangle shape and Copy it, using Control-C. Click Control-F to get a Duplicate on top of the triangle. Select the duplicate and the line using the Divide option of the Pathfinder panel, dividing our triangle into two shapes. Ungroup them and remove the bottom part. Color the upper remaining figure with #e2f0e9, getting the snowy top of the mountain.

Step 3
Create a narrower Copy of the triangle in front of the first one and change its color to #99927b, forming slight shadows on the mountain. Build a narrower Duplicate of the shadow part in the front of it, coloring the new one with #87806c.
Now our mountain looks more detailed and interesting.

Step 4
Now that the basic view of the mountain is ready, let’s add a flat-style shadow, covering one half of the rock.
Select the back triangle shape, Copy it and Paste in Front (Control-C > Control-F). Keeping the duplicate selected, go to Object > Arrange > Bring to Front, placing the copy in front of the mountain. Select the bottom right anchor of the triangle with the Direct Selection Tool (A) and drag it to the center, aligning to the middle anchor.
Change the Blending Mode of the resulting triangle to Multiply while lowering the Opacity levels to 40% in the Transparency panel, getting the shadow. Group (Control-G) all the mountain parts together.

Step 5
Put the mountain on the main scene, hiding its bottom part behind the hills. Create two smaller mountains to the left and to the right of the main rock, making them overlap the larger mountain and placing them in front of it.
Form two more triangle mountain silhouettes with a #659cad Fill color behind the main landscape, finishing the composition.

7. How to Create the Background
We are almost done with our mountain landscape. But we still need a background depicting sky, sun, and clouds.
Let's start by Locking all the layers except the "sky" layer.
Step 1
Build a 1200 x 1200 px square of #77b8cc, aligning it to the middle of the artboard.

Step 2
To fill the empty space and add depth to our landscape, create cloud-like shapes of #9accdb color behind the mountains with the help of the Pen Tool (P) or the Rectangle Tool (M), making the corners of the resulting figures rounded.

Step 3
Start to build the cloud by creating two overlapping circles with the Ellipse Tool (L), setting their Fill and Stroke to the default black and white colors. Switch to the Rectangle Tool (M) and place a narrow stripe at the bottom of the cloud, letting it down a little lower than the bottom edge of the large circle.
Unite all the shapes in the Pathfinder to make a single object. Change the Fill color to #e2f0e9 and stroke to None. Make a few more clouds of different sizes and spread them over the sky, leaving an empty space for the sun.

Step 4
Build a 105 x 105 px circle which we will color using #fff45a. Draw a vertical line across the middle of the circle, using the Line Segment Tool (\). Keeping the line and the circle selected, Divide them in the Pathfinder. Ungroup (Control-Shift-G) the shapes and color the left half with #fde23d.
Build one more 144 x 144 px circle of #fbcd30 color, placing it behind the first one, aligning to its center. Select the large circle and go to Effect > Distort & Transform > Zig Zag. Set the Size to 5 px, Absolute. And set Ridges per segment equal to 10. Select Smooth Points and click OK. Go to Object > Expand Appearance to apply the effect.
Group all the sun shapes together and place it on the main scene.
Unlock all the layers.

Our Mountain Landscape Is Ready!
Great job! Our flat-style mountain area scene is finished. You can use your imagination and continue playing around and adding details until you are fully satisfied with the result.
This mountain landscape illustration is just a part of my Camping Travel Landscape, and there are far more travel and adventure illustrations in my portfolio!

I hope you've discovered some new tips and tricks that you can use for creating wonderful illustrations in future. Feel free to share your results in the comments below.

No comments:
Post a Comment