
Need to know how to rotate text in Photoshop? Then you're in the right place! In this quick tip tutorial, you'll learn how to rotate a text layer in Photoshop using several different methods. We will also go over how to tilt text in Photoshop, how to flip text in Photoshop, and some other neat tricks!
You can follow this tutorial using any Photoshop project, but have you considered checking out some awesome text effects from Envato Elements? Envato Elements has a large collection of professional-quality text effects and fonts. I'll be using these Cyberpunk Text Effects throughout the quick tip.

What You'll Learn in this Tutorial
- How to rotate a text layer in Photoshop
- How to flip text in Photoshop
- How to use vertical text in Photoshop
- How to rotate text in Photoshop with smart objects
Follow along with us over on our Envato Tuts+ YouTube channel:
1. How to Rotate Text in Photoshop
Step 1
Open up or start a new Photoshop project. If you're starting a project, select the Text Tool and place some text on your canvas.
Tip: If you're new to Photoshop, you can place text by clicking the Text Tool in the toolbar and then clicking anywhere on your canvas to start typing. Pick any font or style you want when learning how to rotate a font in Photoshop.

Step 2
After you have your text ready to go, select the Move Tool from the toolbar.

Step 3
Next, click the layer the text is on. In our case, it's the text layer which contains the word "Cyber".

Step 4
Now, in order to rotate the text, we need to ensure that the transform markers are around our text. In most cases this should happen by default, but if you don't see any transform markers around the text, you can check Show Transform Controls at the top of the document.

Step 5
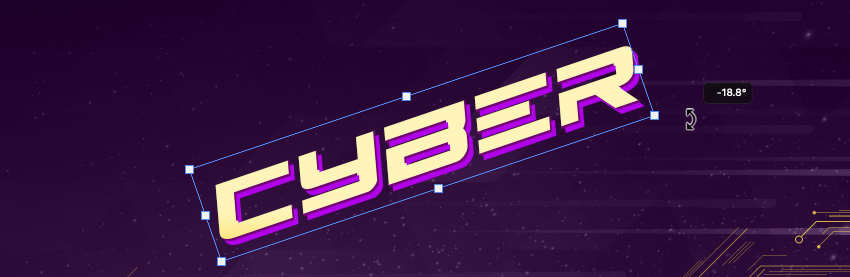
With the transform controls present, place your cursor on the outside of one of the four corners until your cursor changes to a double-sided curved arrow icon.

Step 6
With the curved arrow icon visible, left-click and drag to rotate your text!
Tip: Hold the Shift key to drag in 15-degree increments. This can be a great and quick way to ensure text is consistently aligned if you have a lot of text to rotate.

Step 7
Once you let go of your mouse button, the text will now be rotated. Now select the Commit Transform button to confirm your transformation, and you're done!
Tip: You can also press Enter to commit the transformation.
Now you know how to tilt text in Photoshop. You can be as generous as you like with your rotation, rotating the whole 360 degrees. Also, did you know that you also just learned how to rotate in Photoshop in general? Give it a go on another type of layer!

2. How to Flip Text in Photoshop
Step 1
To flip text in Photoshop, you will need a project with a text layer. First, place some text down in your document and ensure that you have the Move Tool selected.

Step 2
Ensure that the text layer is selected by clicking on it in the Layers panel.

Step 3
Now, with the text layer selected, go to Edit > Transform > Flip Horizontal.
Tip: Notice that there is also an option for flipping the text vertically!

Step 4
Just like that, you have flipped your text. This can be really useful when designing for mediums which require the print to be backwards.
Now you know how to flip text in Photoshop!

3. How to Make Your Text Vertical in Photoshop
Step 1
To create Photoshop vertical text, you can edit your existing text.
If you want to try a Photoshop text vertical direction, you can rotate the text. However, you would have to tweak your text constantly when designing. Instead, with this technique, we're going to change the orientation of the text itself.
First, place some text down in your document and ensure that you have the Move Tool selected.

Step 2
Make sure that you have the text layer selected.

Step 3
Now, with the text layer selected, select the Text Tool from the toolbar.

Step 4
Now press the text orientation button in the top left.

Step 5
And that's it! Your text will turn vertical, and when you type, it will also add new characters in the vertical position.
Tips: Fonts are typically made with horizontal orientation in mind. You may need to tweak and adjust the spacing and scale of your type. Also, be sparing when using Photoshop text in a vertical direction. It can be harder to read vertical text.

4. How Do I Transform My Text If It's a Smart Object?
Step 1
If you have been using a text template or you've been using smart objects, you may find that these techniques aren't working. What gives?
Smart objects are nested inside other layers, so to rotate, tilt, and flip them, you'll have to make sure you enter the smart object.
First, ensure that you have the smart object that contains your text selected.

Step 2
Now double-click the preview image on the layer to open up the smart object.

Step 3
Now, you will find yourself within the smart object with the text itself! From here, you can use any of the techniques above to transform the text.
Go ahead and transform the text to your liking, and then click the check mark when satisfied.
Tip: You may get a warning here when you transform—select Transform if you do.

Step 4
As this change was made within a smart object, we will need to save in order for our change to take effect.
Go to File > Save.

Step 5
Now that your transformation is saved, go ahead and click the tab of the main project file to see your change!
Nice work! Now you know how to rotate a font in Photoshop even if it's within a smart layer.
Note: Depending on the effects, you might find that saving and loading the change could take a little processing time.

There You Have It!
As you can see, Photoshop has a lot of techniques available to us when it comes to rotating, tilting, and orientating text. You will find that many of these techniques are universal and apply to other layer types too! Now that you know how to rotate text, you also know how to rotate in Photoshop in general too. Try moving imagery around or rotating and flipping your designs on all kinds of layer types.
Did you enjoy this quick tip? Then check out these Photoshop tutorials and text styles to fuel your growth and inspire new ideas!
 Text EffectsHow to Create a Fabulous Mirror-Ball-Inspired Text Effect in Adobe Photoshop
Text EffectsHow to Create a Fabulous Mirror-Ball-Inspired Text Effect in Adobe Photoshop Adobe PhotoshopHow to Crop in Photoshop
Adobe PhotoshopHow to Crop in Photoshop Text EffectsHow to Create an Underwater Text Effect in Photoshop
Text EffectsHow to Create an Underwater Text Effect in Photoshop Text EffectsCreate a Spectacular Grass Text Effect in Photoshop
Text EffectsCreate a Spectacular Grass Text Effect in Photoshop Spirit DayHow to Change the Color of an Image in Photoshop
Spirit DayHow to Change the Color of an Image in Photoshop
No comments:
Post a Comment