
Photo effects are a great way to practice and harness your Photoshop skills. In this lesson, learn how to create a fun photo glitch effect using Marquee Tools, the Wave Filter, and more!

Want to create more fun photo effects, without needing any in-depth Photoshop skills? Try these:
 Photo Effects20 Funny Photo Effects for Photoshop (Fun and Entertaining Actions)
Photo Effects20 Funny Photo Effects for Photoshop (Fun and Entertaining Actions) Adobe Photoshop29 Best New Photoshop Actions & Photo Effects for 2020
Adobe Photoshop29 Best New Photoshop Actions & Photo Effects for 2020
Photo Glitch Basics: What You Need to Know
In order to get the best result possible when achieving effects based on real-life scenarios, it helps to do your research. So let's get to know what a glitch is.
The kind of glitch we'll be tackling is common to television or video games. These glitches are software errors or bugs that are often caused by a corrupted signal. The end result leaves your screen incredibly distorted and hard to make out.
For this tutorial, we'll need to keep in mind some key visual characteristics to achieve this look. These are:
- jagged lines or waves
- frozen or static-looking visuals
- inverted colors
Do a couple of web searches to keep some inspiration and references on deck. Refer to them often to experiment with this style for yourself. Or enlist the help of a design professional from Envato Studio.

If you're having trouble achieving this glitch design look, don't forget that you can always bypass this process. Just download one of our incredible glitch photography effects from Envato Elements and GraphicRiver.

1. How to Set Up the Glitch Photo Effect
Note: Prefer to follow this glitch how to via video? Check out our lesson over on the Envato Tuts+ YouTube channel:
Step 1
Let's begin! I'll be using a stock image from PhotoDune for this tutorial. (Note: the original image is no longer available. You can find another stock photo of people from either on PhotoDune or Envato Elements.)
For this glitch how-to, it helps if you choose a stock where the model has edges that you can see clearly because we'll need to extract it from its background. It's also an added bonus if the background is a solid color or not too distracting, like these wooden panels.

Double-click the Background layer to make it a New Layer. Create a New Layer (Control-Shift-N) positioned underneath your reference. Set the Foreground Color to white, and Fill the layer with white using the Paint Bucket Tool (G).

Step 2
Select the Magnetic Lasso Tool (L). This will help us extract the reference by easily snapping to the sides of your model. Use the Magnetic Lasso Tool (L) to create a complete selection around the model. When you're finished, Right-click and select Layer via Copy to create a quick duplicate.

Step 3
Select the original stock. Use the Free Transform Tool (Control-T) to bring in the sides of the background to expose some of the white to the left and right.

Alternatively, if your stock doesn't have a background, you can just add a rectangle using the Rectangle Tool (U) like this example below.

2. How to Desaturate a Photo
Step 1
Moving along, let's Desaturate this photo for a more monochromatic color palette. Select the layer for the model's cutout and go to Image > Adjustments > Hue & Saturation. Lower the Saturation to -95 to remove the majority of the photo's color.

Step 2
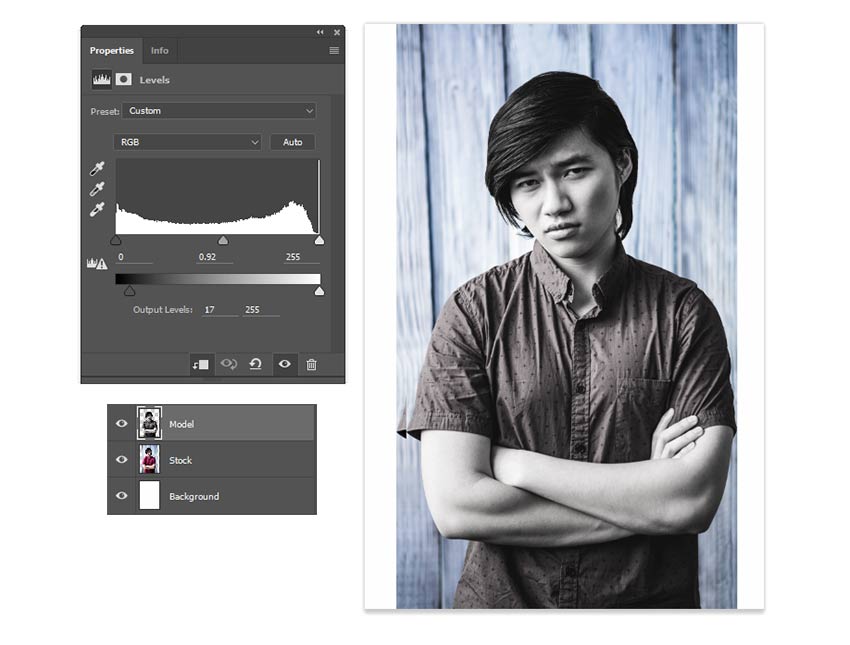
You can adjust the main photo even further by using Levels. Select the extracted model's layer again, and go to Image > Adjustments > Levels. Adjust the Levels for the RGB Channel with the following settings:
- Shadow Input Level: 0
- Midtone Input Level: 0.92
- Highlight Input Level: 255
- Output Levels: 17, 255
The end result is subtle, and it lightens the model slightly.

3. How to Create a Linear Glitch Distortion
Step 1
The next part of this glitch design effect is to recreate the jagged photo distortion that makes it look as if the visuals are out of place. To do this, first select the stock and model layers and Merge them together.

Step 2
Now select the Rectangular Marquee Tool (M). Create two skinny selections on the photo layer. First create one at the bottom, and then hold the Shift key to add another selection at the top.

Press the V key on your keyboard to switch over to the Move Tool. Use the Left Arrow key to move the selections to the left. You may have to hit it several times or hold it down for a while to get the desired result.

Step 3
You can continue this process on a single layer, but eventually there might be open white spaces that don't look quite so good. So to avoid this, Duplicate the Model Layer and use the copy to create the distortion.
Again, use the Rectangular Marquee Tool (M) to create more selections, moving them in different directions with the Left Arrow and Right Arrow keys. Here I created two more and moved them to the right slightly.

Notice that because there's a copy of the photo behind this layer, the resulting look shows the layer behind it instead of the white background.
Step 4
Let's speed this up a bit! Create even more Rectangular Selections, using the Move Tool (V) to move the different sections out of place. Vary the size between skinny selections and thicker ones to make the effect more natural.
It's even a good idea to have a game plan before you tackle this part. Since I like the man's serious expression, I want to make sure the glitches create focus towards the center of the photo.

As you get closer to the face, try not to distort it too much. Do each glitch individually to see what will work. This part is all about experimentation, so if you need to go back a step or two, just hit Control-Z to Undo.

When you're finished with all your linear glitches, the effect should look something like this:

4. How to Create a Wavy Glitch Distortion
Step 1
The next part of this distortion effect is to create that wavy glitch. You may have seen these before if you've ventured off into the naughty channels as a kid, but these glitches make the image appear as though it's moving in liquid.
To do this, we'll need the Wave Filter. First, Merge the original stock layer together with the copy that has all the glitches. Then Control-J to create a duplicate to create the wavy distortion on.

Step 2
With the copy selected, create several more large selections with the Rectangular Marquee Tool (M) just like before. Keep in mind that I'm trying to frame the face of the subject, so don't select any parts directly in the center.

Now go to Filter > Distort > Wave, adjusting the settings as follows to create a wavy effect on only the selections.

Step 3
With this particular effect, the settings above may or may not work for your photo. So it's important to experiment and adjust the settings on your own to achieve the look you desire.
Continue this process of making selections first before applying the Wave Filter. You'll need to change the settings each time to vary the effect on the photo.

Here is some more progress after a little experimentation.

Step 4
Finish this effect by concentrating on the top and bottom parts of the photo. First, select the bottom of the image with the Rectangular Marquee Tool (M) and apply the Wave Filter with the following settings.

Now for the top portion. Repeat the process, this time changing the settings to the following ones.

Here is the image complete with all the linear and wavy glitches. Let's move on to the finishing touches!

5. How to Create a Simple 3D Effect
Step 1
Now for the 3D color effects! Just like before, start by Merging the glitch layers together, leaving the white background out so that there are only two layers left. Then hit Control-J to create two more Duplicates of the merged photo layer.

Step 2
Hide the Visibility of the top two layers. Then Right-click the first photo layer, "Merged," and go to Blending Options. Uncheck the G, or Green Channel, located under Advanced Blending.

Now Unhide the Visibility of the top layers and repeat the process. This time Uncheck the Red Channel for "Merged Copy," and both the Red and Green Channels for "Merged Copy 2."

Step 3
Now we can begin to move each layer to create the insane 3D effect. Select the Move Tool (V) and then select the layer, "Merged Copy," using the Left Arrow key to move the layer to the left. Next, select the top layer, "Merged Copy 2," using the Left Arrow key to move the layer to the left as well.
Here is what the process will look like.

Step 4
Almost done! To add the appearance of screen lines to this effect, select the top layer, "Merged Copy 2," and Right-click to go to Blending Options. Add a quick Pattern Overlay using the default Horizontal Line Pattern, and set the rest of the settings as follows:

Because the layer is blue and the Blend Mode is set to Soft Light, this will also give your image a nice blue tint.

Step 5
To complete this cool glitch art effect, we just need to carry out one last step. Add a New Layer and set the Layer Blend Mode to Dissolve. In this step, we'll use the Brush Tool (B) to paint red #5e220a towards the bottom of the image in order to create tiny particles as a part of the final glitch effect. Adjust the Opacity of the layer if you need to; here I brought mine down to 8%.

That's it! Check out the final result of this glitch photography below. You could also modify this to create a glitch effect Photoshop action.

Top Glitch Effect Photoshop Actions From Envato Elements
Looking for some recommended glitch effect actions for Photoshop? Check out these items from Envato Elements. You can also have a peek at this article below.
1. Glitch Distortion Photo Effect (PSD)
Create convincing glitch effect art from your photos with this download. This digital glitch PSD includes everything you need to add this look to your photo. It's one of the most popular options in the glitch effect category.

2. Anaglyph / Glitch Photo FX (PSD)
Why not try this anaglyph glitch PSD photo effect template? It's a nondestructive glitch design, meaning it works over your photo without changing it. This PSD also comes with a video tutorial so you can learn how to make glitch art with this download.

3. Geometric Glitch Photoshop Action (ABR, ATN, PAT)
Or try a unique approach with this geometric glitch Photoshop action download. It uses different shapes and abstract imagery to create a unique finished product. If you're looking to add a glitch effect to your images, try this out.

4. Animated Moving Glitch Photo Effect (ATN)
This moving glitch photo effect makes great final products in quick steps. The results are fully editable and nondestructive to your original image. Use this action if you want a moving glitch photo effect or to make static images.

5. 10 Glitch Effect Art Photoshop Actions (ATN)
We round out our list with this glitch Photoshop action download pack. You get ten unique glitch design effects for pictures here. Each abstract effect works without resizing or changing your original image. If you're looking to create cool glitch art, consider this action.

Conclusion
Photo effects are a smart way to practice unique and exciting techniques in Adobe Photoshop. You can have lots of fun achieving real-life scenarios like photo glitches and so much more.
I hope you enjoyed this cool glitch art photo effect tutorial. Feel free to let me know if you have any questions in the comments below. And be sure to browse our wide range of glitch photo effect actions available on Envato Elements and GraphicRiver.
If you liked this article and want to try more Photoshop photo effect tutorials, check out these epic articles:
 Photo Manipulation50 Awesome Photo Effect Tutorials
Photo Manipulation50 Awesome Photo Effect Tutorials Photoshop ActionsHow to Create a Cloud Effect in Photoshop
Photoshop ActionsHow to Create a Cloud Effect in Photoshop Photoshop ActionsHow to Make Watercolor Effects in Photoshop Quickly With Actions
Photoshop ActionsHow to Make Watercolor Effects in Photoshop Quickly With Actions Photoshop ActionsHow to Create a Dripping Paint Photoshop Effect Action
Photoshop ActionsHow to Create a Dripping Paint Photoshop Effect Action Photo EffectsHow to Create a Photoshop Sepia Effect Action
Photo EffectsHow to Create a Photoshop Sepia Effect Action Photoshop ActionsHow to Create a Smoke Effect Photoshop Action
Photoshop ActionsHow to Create a Smoke Effect Photoshop Action TexturesHow to Create a Wood Grain Texture in Photoshop
TexturesHow to Create a Wood Grain Texture in Photoshop Photo EffectsHow to Create an Architecture Sketch Effect in Adobe Photoshop
Photo EffectsHow to Create an Architecture Sketch Effect in Adobe Photoshop

No comments:
Post a Comment